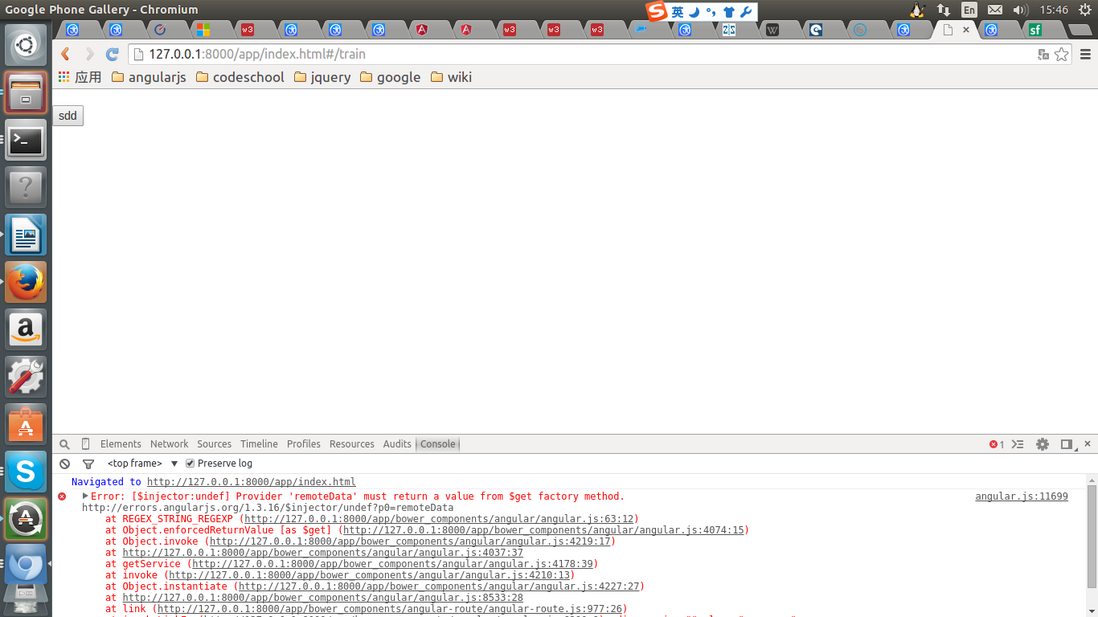
报错:
angularjs:
var app = angular.module('MyApp', []);
app.controller('testA', ['$scope', 'remoteData' , function($scope, remoteData){
console.log ('come in controller');
$scope.getData = function(){
console.log('name:' + remoteData.name + ' value:' + remoteData.value);
}
}]);
app.factory('remoteData', function(){
var data = {name:'n', value:'v'};
return data;
})
HTML:
<div ng-app='MyApp'>
<div ng-controller="testA">
<button ng-click="getData()">sdd</button>
</div>
</div>

 我按照你的代码运行了一遍,是可以的,可以看这里:
我按照你的代码运行了一遍,是可以的,可以看这里:
是我参数名配置的问题,确实代码没问题,谢谢回答的两位。