函数传递方式
JavaScript中函数的参数传递方式都是按值传递,没有按引用传递,应该怎么理解??
“能不能举个例子”
补充:保存引用的对象(比如数组,它是按照引用传递的又该怎么理解)
function add(arr,num){
for(var i=0; i<arr.length; i++){
arr[i]+= num;
}
}
var arr1 =[1,2,3,4,5];
add(arr1,5);
console.log(arr1);//[6, 7, 8, 9, 10]


楼上的回答中,@kikong 的回答是最靠谱的。
当传递原始类型值给形参时,传递的就是原始值本身。
当传递引用类型值给形参时,传递的是一个指针(一个特殊的值)。
这就是所谓的 JS 中的按值传递。
其实吧,JavaScript 的参数传递涉及两组核心概念:
按值传递和按共享传递(
call by valueVScall by sharing)重新绑定和变异 (
rebindingVSmutation)参数传递的本质其实是一个隐式赋值,赋值运算(=)发生了什么,参数传递就发生了什么。
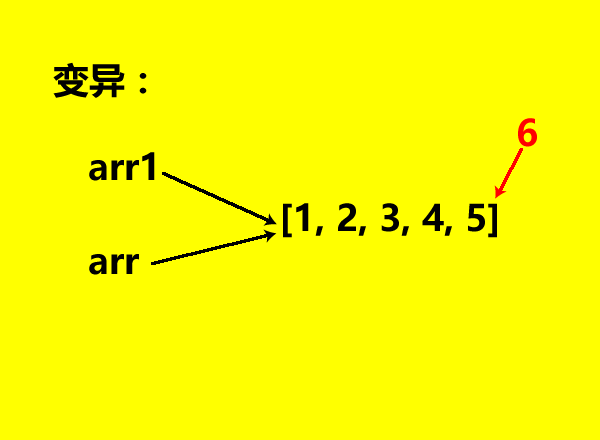
num1保存着数字类型值5,将num赋值为num1,num就保存了数字 5。这是按值传递。arr1保存一个引用类型值,也可以理解为arr1指向数组 [1, 2, 3, 4, 5]的内存地址。将arr赋值为arr1,arr也就指向了该数组的内存地址。这是按共享传递(两个变量共享该对象的内存地址)。arr原本与arr1一起指向数组 [1, 2, 3, 4, 5] 的内存地址,但通过另一个赋值语句,使arr重新指向了数组 [2, 3, 4, 5, 6] 的内存地址。这是重新绑定。任何对

arr1或arr的修改都是对其所指向对象的修改。这是 mutation。这里尤其需要注意的是 rebinding。对
arr重新赋值之后,arr1与arr已经指向了不同的内存地址,两者已经断开联系。在你的例子中,
在执行
add(arr1, 5)时,传参完成的是隐式的赋值操作(即,arr = arr1, num = 5),其中传参给arr是 按共享传递,传参给num是按值传递在函数体内修改 arr (
arr[i] += num),是mutation操作,所以即便arr在随后被销毁了,通过arr1也能观察到变更。