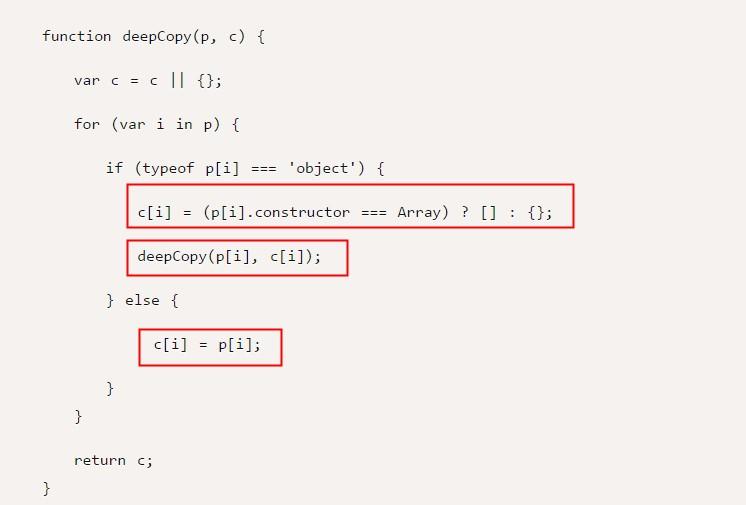
第三个红框--这个c[i]和p[i]中的i是他们的length(数组里对应的位数)吗?那如果是位数的话,i in p 这句就应该理解为i这个角标在对象p里了啊,完全不理解晕啊···还有这整句是让c对象里的值分别指向p对象里的对应值吗?
第二个红框--为什么还要调用一次他自身这个函数呢?那样不就一直在循环调用了吗?
第一个红框--让c[i]=[]和让c[i]={}有什么区别吗,一个是对象一个是数组没有什么区别吧,在这里?
好混乱,希望能有大神帮帮我,理一下这个思路,小弟万分感谢的〒_〒


for...in循环是变量对象中的key的循环,并不是你理解的数组角标。比如对于这么一个对象:
for...in循环遍历到的是a、b、c3个键。然后在循环里面会判断每个属性的类型,如果是基本类型(例如上面对象中的c),就直接拷贝。如果是对象(例如a和b),就递归地调用该函数进行深度拷贝。至于数组和对象,它们确实区别不大,即使不进行区分也不会报错,但是既然是拷贝一个对象,那么保持新对象的属性类型与原对象的相同不是更好吗?你想想是不是这个道理。