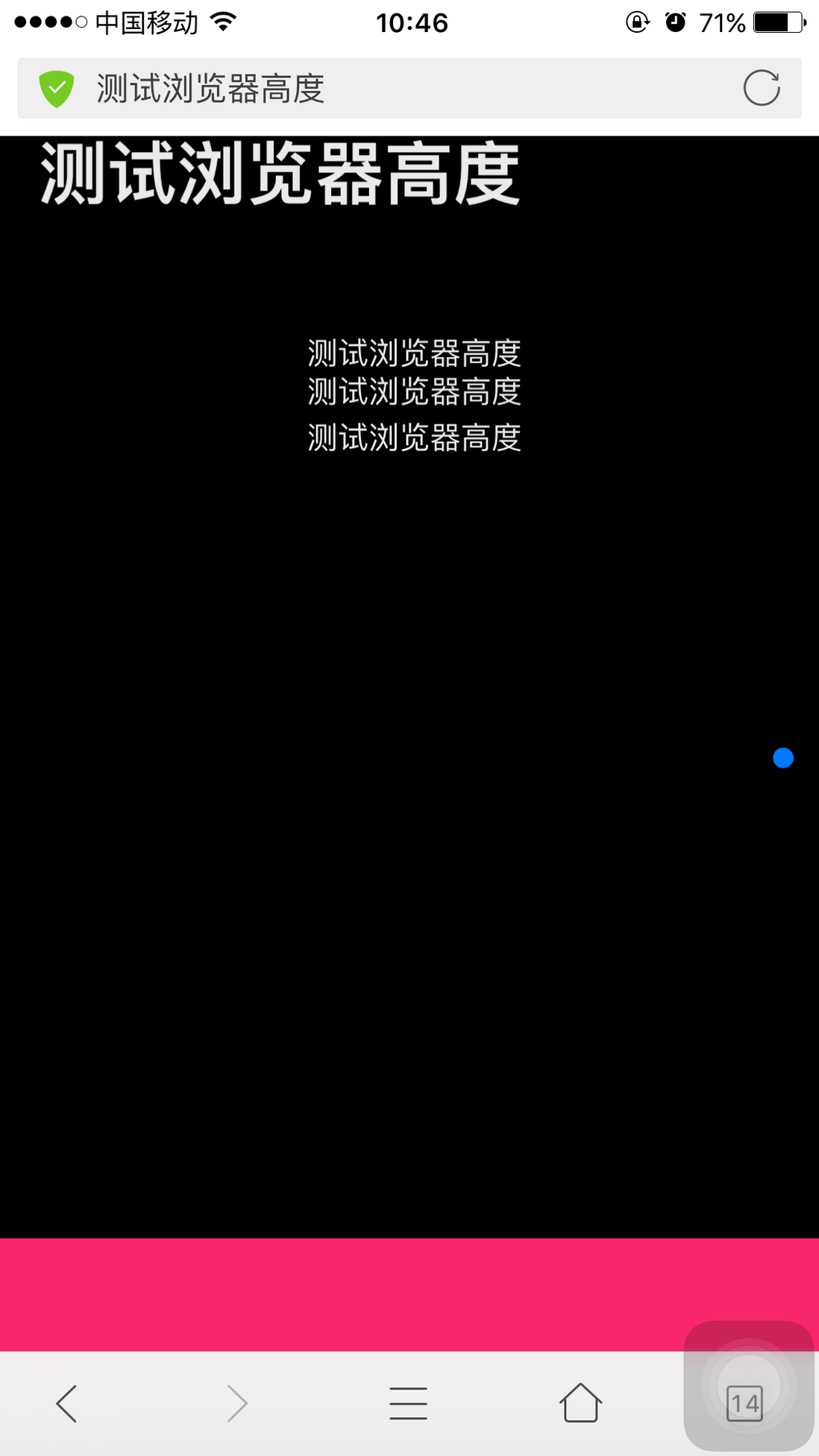
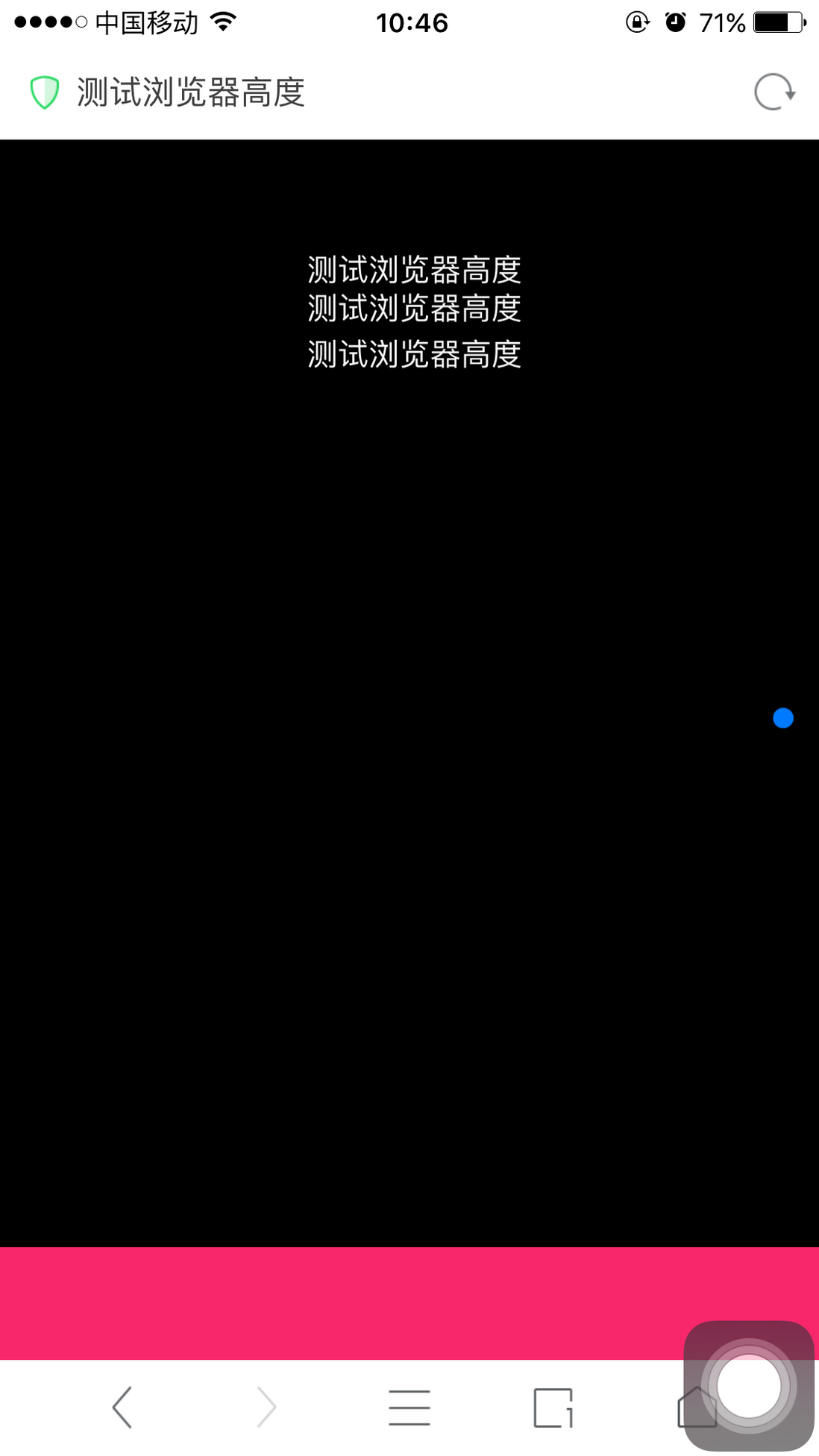
使用absolute进行定位时候,比如我给元素bottom设置100px,结果UC的比QQ的要高???
写了4行字测试,距离浏览器最底部都是固定的数值,这个是什么原因造成的?
<h2 class="title">测试浏览器高度</h2>
<p class="text1">测试浏览器高度</p>
<p class="text2">测试浏览器高度</p>
<p class="text3">测试浏览器高度</p>c()是自己写的sass转换像素自适应代码function,想成是px就好了
.title{
position: absolute;
z-index: 9999;
bottom: c(870);
left: c(30);}
.text1{
position: absolute;
z-index: 9999;
bottom: c(748);
left: c(4);}
.text2{
position: absolute;
z-index: 9999;
bottom: c(718);
left: c(4);}
.text3{
position: absolute;
z-index: 9999;
bottom: c(682);
left: c(4);}