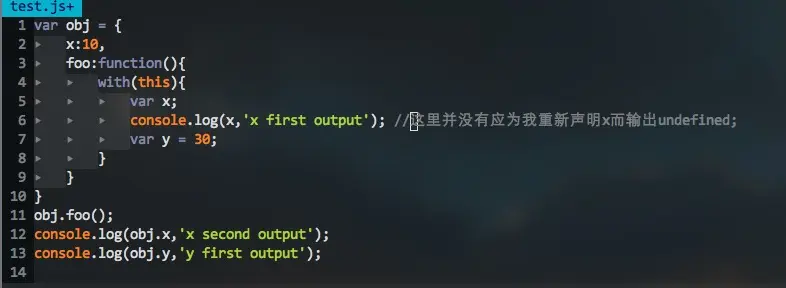
这个with语句的作用域是obj,所以var x = 20也就是将obj.x设置为20,但是我下面的var y = 30,不是给obj.y设置值吗?为什么外面反应的却是undefined?
JavaScript的with语句
阅读 3.5k
with语句中把对象obj里面的属性的优先级高于该with所在作用域中其他同名变量。
obj.foo() //调用的时候 你obj里的with(this)指针引用是obj.
也就是说with(this){...}的作用域链的最前面其实是this也就是obj.
这时候with(this){...}中对x,y赋值的操作它都会去作用域链最前端开始找
var声明的变量只在当前作用域有效。但是变量在生命前会在作用域中找变量
是否已经存在。如果存在就直接使用不用再声明
因为obj的作用域在最前面 所以找到了x,没有找到y.
y就变成了with(this){}这个作用域中的变量。
原对象没有y属性,你那个with函数里的y只是个普通变量而已。
而且不也不建议使用这个方法吗?
Using with is not recommended, and is forbidden in ECMAScript 5 strict mode. The recommended alternative is to assign the object whose properties you want to access to a temporary variable.
详细参考这里:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/with。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.6k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.7k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1k 阅读✓ 已解决
求一个可以自定义排期的日历,类似于钉钉日历?
求一个可以自定义排期的日历,类似于钉钉日历3 回答1.2k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.1k 阅读✓ 已解决
使用Windsurf或者cursor这种ai编辑器打开公司的业务代码会不会有代码泄露出去的风险?
目前公司的前端项目都是拿vscode写的,看到网上像cursor\trea\Windsurf这些ai编辑器非常流行,自己也想尝试一下,用这些工具打开公司代码会不会有安全方面的问题,比如代码泄露方面的问题。2 回答1.8k 阅读
前端文件打包压缩下载?
现在有一个批量下载的功能,需要将多个文件下载,如何下载显示进度条,进度条到100下载文件?2 回答1k 阅读✓ 已解决




1)foo函数通过obj.foo方式调用时,with(this)中的this指向obj
2)声明过的变量,多次声明是无效的,也就是说
等价于
3) 如果代码这样写
那么我们将发现y是一个全局变量