编译同样的scss,为什么gulp的速度几乎是grunt的两倍?
请说明原理,如果有代码解析就更好了。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
被 1 篇内容引用
推荐问题
使用gulp inject还是iframe?
做的尝试:整体刷新:使用gulp inject的命令,我单独写了页头,导航栏,页脚的页面,每当我想要修改的时候,我就只修改单独的这些页面,然后执行gulp inject命令,然后gulp就会根据我页面中的特定注释包裹的地方替换掉对应的代码。确实可以,不过会多出很多代码,冗余代码很多。但是我不知道这样做是否对页面性能有影响...1 回答972 阅读
如何仅启动OnlyOffice的本地前端页面进行调试?
最近需要一个本地的word文档编辑器,于是打算使用onlyOffice来实现。现在从github上下下来了代码,但是完全找不到该如何本地启动,目前是只想起一下本地的页面调一下看看能否实现具体的需求,想问下能否只启动前端页面呢?788 阅读

gulp利用nodejs强大的流(stream),不需要往磁盘写中间文件,直接将最后结果输出写入磁盘。所以速度比grunt快。
下面的例子原文的地址在这里 http://jaysoo.ca/2014/01/27/gruntjs-vs-gulpjs/
直接抢过来用
显然grunt有多余中间的磁盘I/O读和写,而gulp只有一次读和写。
至于楼主问的gulp-sass和grunt-sass两者之间的速度差异,这个我们就要翻看两者的源码,看看它们内部是如何运作的,两者都是通过node-sass处理scss文件的。
区别是,grunt是将scss文件全部读入到内存中,然后编译成css,再全部写入到文件。
gulp是基于stream的方式,一点一点处理成css,一点一点写入文件,就像管道里的水流一样。
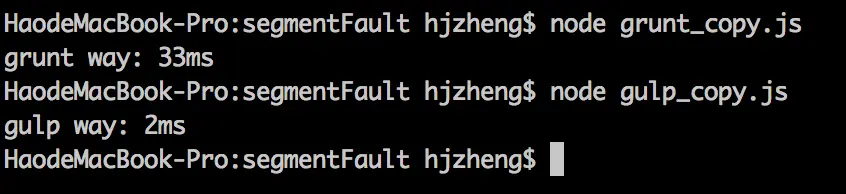
我们可以写两个例子测试一下,以copy文件为例,并把文件内容从小写字母变成大写.
拷贝一份冰与火之歌第一卷的英文版txt 下载地址
结果,直接把我吓尿了:

关于gulp的资料,你可以参考这个 https://github.com/Platform-CUF/use-gulp
关于nodeJS stream,nodeschool中的stream-adventure课程有兴趣学学
另外,如果你可以翻墙,这两个视频你也可以看看,Pipes, streams and distributed systems
还有这个How streams help to raise Node.js performance