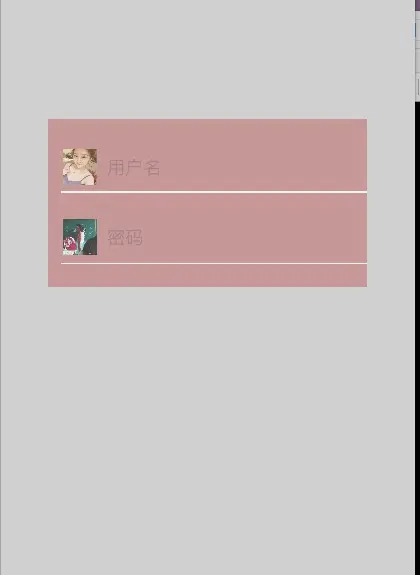
图中这种输入框是怎么实现的
左边的小图标一定要使用镂空图,不然不会透过去。
右边是TextField,用 TextField.placeholder = @"用户名";
设置TextField无边框: TextField.backgroundColor = [UIColor clearColor];
下面的那条线可以建一个UIView: View的高度为0.5,就和一条线一样了。
能看懂吧哈~
可以用category,可以...这里说一种继承,步骤如下:
1)继承UITextfield
2)重写子类中的- (void)drawRect:(CGRect)rect 如下
-
(void)drawRect:(CGRect)rect
{CGContextRef context = UIGraphicsGetCurrentContext(); CGContextSetFillColorWithColor(context, [UIColor blackColor].CGColor); CGContextFillRect(context, CGRectMake(0, CGRectGetHeight(self.frame) - 0.5, CGRectGetWidth(self.frame), 0.5));}
3)TestCode 如下:
import "CustomField.h"
@implementation ViewController
-
(void)viewDidLoad
{[super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. CustomField *textField = [CustomField new]; textField.frame = CGRectMake(0, 200, 100, 30); textField.backgroundColor = [UIColor yellowColor]; [self.view addSubview:textField];}
「用户名」和「密码」是两个TextField,设置了placeholder属性。
左边是两个icon,下方的白线可以自己画,可以贴图。
这种界面我比较喜欢用 Storyboard 来拖,基本不用写代码。
送lz篇教程:
http://www.raywenderlich.com/55384/ios-7-best-practices-part-1
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
如何在uniapp中实现iOS用户点击“不同意”退出至桌面?
5+app 的quit 对于ios不管用。在网上查阅了资料都说ios不支持退出,但是我下了几个APP点击隐私政策弹框的“不同意”时都能退出。2 回答1k 阅读
如何在uni-app框架中为iOS应用添加《隐私政策》与《用户协议》弹窗?
我正在使用unaipp框架开发ios app,由于上架APPstore 需要弹出《隐私政策》与《用户协议》提示框,uni官方也并未提供ios的弹窗方法。1 回答1.1k 阅读✓ 已解决
苹果手机微博内网页如何打开appstore链接?
苹果手机微博内网页如何打开appstore链接location.href 试过了无法打卡1 回答2.7k 阅读
如何在NestJS中实现iOS应用的订阅功能?
我使用nestjs开发ios端app的后端.现在有一个订阅功能.我查到的资料是, 支付前业务服务端需要调苹果的接口, 验证客户端传过来的票据.如果票据验证通过则客户端支付, 并且在数据库添加交易记录.支付后苹果支付中心会调用业务服务端的接口, 在这个接口里, 可以更新交易记录的状态, 并且更新用户的会员权限.1 回答1.5k 阅读
SwiftUI ScrollView 内含 Button 无法检测滚动怎么办?是swiftui的bug吗?
{代码...} 在检测滚动的时候,当元素内有Button就检测不到滚动我尝试去除Button,可以检测到,但是不符合预期啊,谢谢了我该怎么办1 回答1.4k 阅读
iOS 设备上 DPlayer 无法切换 m3u8 视频清晰度问题?
Dplayer在ios中切换清晰度卡住不动,视频格式是m3u8,安卓没有问题可以正常切换 {代码...}1.7k 阅读
在ios设备中,如何处理并播放blob音频数据?
在ios设备上,播放blob音频数据,如果blobQueue.current.shift()取到的blob数据太多,audio播放的音频时间长,会出现播放的过程中突然没有声音的问题,并且进度播完的时候,不会触发onEnded1 回答1.1k 阅读


这个可以使用UI控件来拼装的
效果