公司要做一款类似微信的即时通讯app 现有如下需求:
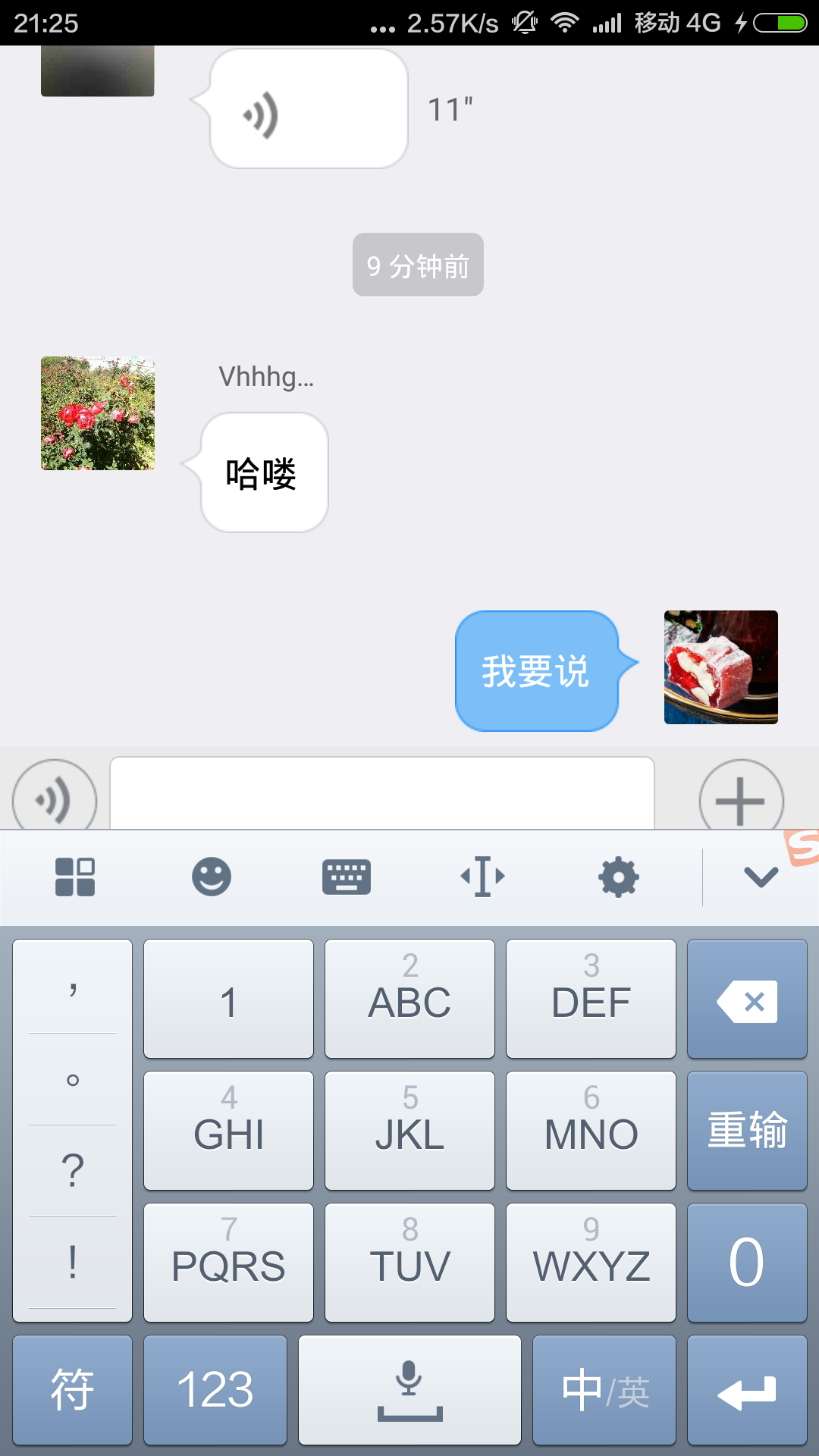
当edittext获取到焦点,弹出输入框,并且将listview(recyclerview)顶上去 类似微信QQ的效果,如下图所示
editText获取焦点后
我试了如下几种方法
-
配置当前的Activity android:windowSoftInputMode="stateAlwaysHidden|adjustResize"
缺点:listview(recyclerview)不会被顶上去
-
在1的基础上,当软键盘弹出的时候 发送延迟消息把 recyclerView 滚动到底部
mHandler.postDelay()
layoutManager.setStackFromEnd(true); // 滚动到底部
缺点: 有时候滚不到底部 没效果 -
配置当前的Activity android:windowSoftInputMode="stateAlwaysHidden|adjustPan"
缺点: 底部输入栏部分被挡住 软键盘会顶到光标的高度 如图
在3的基础上 修改editText的属性, 去掉所有margin值 增加paddingbottom
基本可行..底部栏还是有部分会被挡住
缺点: editText 太高了 与设计稿要求高度不符合
各位乡亲父老 即时通讯这块应该很多人做过吧...求指点啊啊啊
最后贴一下布局文件
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fl_container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/rl_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/fragment_chat_srl_pullrefresh"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/fragment_chat_inputbottombar">
<android.support.v7.widget.RecyclerView
android:id="@+id/fragment_chat_rv_chat"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v4.widget.SwipeRefreshLayout>
<!--底部栏-->
<cn.org.yxj.doctorstation.view.customview.InputBottomBar_
android:id="@+id/fragment_chat_inputbottombar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" />
</RelativeLayout>
</FrameLayout>



除了配置当前的Activity
android:windowSoftInputMode="stateVisible|adjustResize"外,还需要:这样listview就根据key board的弹出/隐藏而自动滚动了。
recyclerview没有找到类似的API.