http://my.oschina.net/jastme/blog/357142
我是仿照这个文章做的,127.0.0.1:8000打开一片空白,看到dos下提示404
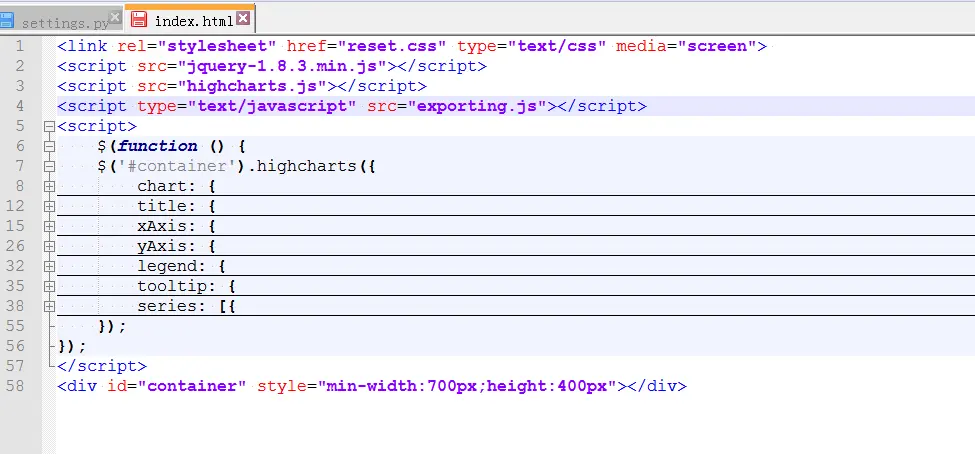
django-highcharts报错css,js文件找不到,求大神指点
阅读 3.8k
没有错误了,服务器显示304,页面是空白的,304看网上说是缓存了,不是错误,但是页面还是空白,数据不显示,要做就是图表显示,大神,你能帮我看看我的代码吗,或者你做过django中图表功能吗,有的话给留个邮箱或者qq,谢谢
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
微信浏览器内用apiv3支付,总是不能调起微信支付框,一直提示支付验证签名失败?
微信浏览器内用apiv3支付,总是不能调起微信支付框,一直提示支付验证签名失败?但是后台输出也找不到settings.py里面配置 {代码...} views.py里面的代码: {代码...} 这是前端html的支付页面: {代码...} 一提交支付就弹出:支付验证签名失败 ,查看后端的输出的日志: {代码...} 似乎到了最后一步就可以弹出支付框了,...1 回答1.1k 阅读✓ 已解决
如何解决 Django Channels 无法处理 WebSocket 请求的问题?
为什么我的django channels按网上配置好了,还是不能用websocket?settingasgiroutingconsumer我用在线工具测试,之前也用前端代码测试过结果都是:我把wsgi和它在setting的配置都注释了,它好像也没办法获取websocket请求,都是Get,我看网上视频结果应该是setting里的daphne是后面加的,但是加不加都一样更新了正则表达...1 回答795 阅读✓ 已解决
Django Ninja Extra 中为何出现 'TypeError: got multiple values for argument 'request'' 错误?
我不太明白为什么会出现这个错误,request 参数应该只会被传入一次。我尝试查看了 Django Ninja Extra 的文档,但没有找到相关的解决方案。1 回答694 阅读✓ 已解决
关于 Python 中 Django 框架的数据库事务如何处理问题?
各位大神好!我在使用 Python 的 Django 框架进行一个 Web 项目开发时,遇到了数据库事务处理方面的困惑,特来请教。背景和具体情况我的项目涉及多个数据库操作,比如在用户注册时,不仅要向users表插入用户基本信息,还要同时在user_profiles表中插入用户的默认配置信息,这两个操作需要在一个事务中进行,以确保数据的...1 回答661 阅读
DRF框架输出数据的域名不正确?
DRF框架输出的数据域名不对?例如我的域名是segmentfault.com,但是DRF框架输出的数据域名却是:127.0.0.1 {代码...} 这是什么原因造成的呢?我没有配置过127.0.0.1这个域名,没有发现那里设置有问题...648 阅读







首先,你的静态文件放的位置不正确,它不是传统的apache服务,放在与www/html相同的文件下;
那么究竟该放在那里呢?这需要看你自己的爱好!,我一般是把自己的静态文件放到自己的项目内(假设你的项目叫做my_project)
为了,在项目移植到其他平台上,你需要的工作,可能是把例如django内自带的js/css也保留到自己的项目中,所以假设你有个叫做src的文件,你可以在这个文件里建立一个称为enc_static的文件,并且在里面继续建立static_root
那么如何保存自己的静态文件呢?我一般推荐在my_project内建立一个文件,你可以叫做pro_static
此时的目录结构:
这时候呢!你要为了分清楚你自己的静态文件还有第三方库的静态文件,你需要在pro_static里面继续建立一个称为my_static的;
此时的目录结构:
为啦!区分各种静态文件的类型,你应该在my_static里面继续建立js/css/img等文件目录;
此时的目录结构是这样的:
这个时候为了让系统知道去那里读取静态文件,你需要这样设置(settings.py里面)
此时,运行一个命令把django系统的静态文件全部复制到你的env_static文件里;
选择yes选项即可;
那么,现在所有的工作都准备好啦,该怎么引用自己的js呢?现在,把你的exporting.js移到我们建的/my_static/js/文件里;
然后到html文件里,首先在第一行写下,下面的代码;
最后修改你的script标签属性;
有什么问题可以继续交流!