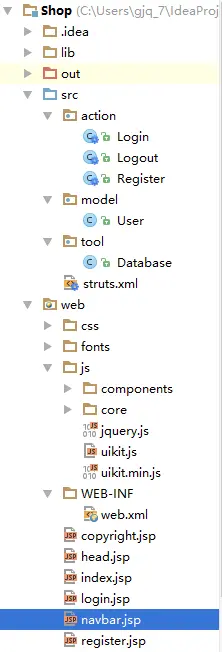
这是目录结构
这是对于文件的引用
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/uikit.min.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/uikit.gradient.min.css">
<script src="${pageContext.request.contextPath}/js/uikit.min.js"></script>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>Tomcat版本8.0.30
jquery版本2.1.4
各种浏览器(chrome,IE,edge)中都报错Uncaught Error: UIkit requires jQuery
因为课程作业需要使用jsp,临时自学,可能有很多不规范的地方,望大家海涵。

两个script标签交换位置