准备用express做一个登陆模块,前台是用react做的,我在submit按钮handle是这么写的
handleSubmit(e) {
e.preventDefault();
fetch('/login',{
method:"POST",
headers:{ "Content-Type": "application/json"},
body:JSON.stringify(this.state.formData)
})
.then(function(response) {
return response.json();
})
.then(function(json) {
console.log('parsed json', json);
}).catch(function(ex) {
console.log('parsing failed', ex);
});
}这个请求是在login.js这个文件发起的,它是一个静态的js文件,向login页面发起了post请求。然后我在后台进行如下操作以测试session是否可用。
app.post("/login", function (req, res) {
if(req.session.isVisit) {
req.session.isVisit++;
res.send('<p>post ->第 ' + req.session.isVisit + '次来此页面</p>');
} else {
req.session.isVisit = 1;
res.send({status:"100",message:"第一次登陆"});
console.log(req.session);
}
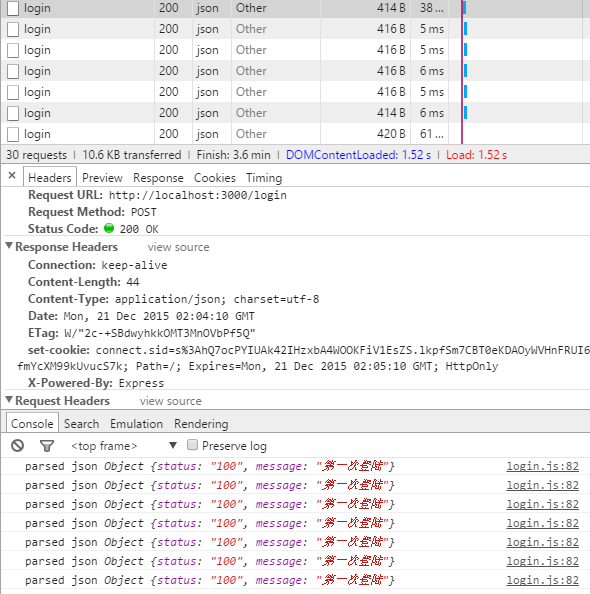
});结果每次发起请求,cookie都在发生变化。
如图:
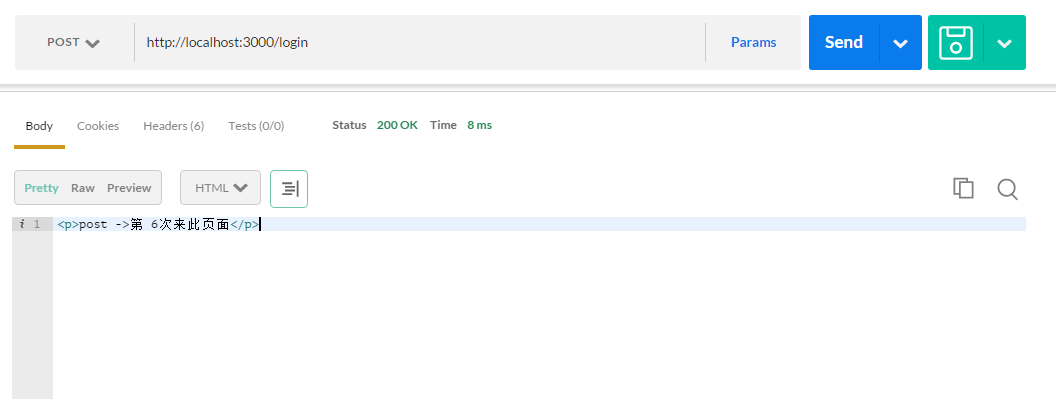
我使用postman进行了测试。结果却不一样。也就是说这个session是能正常工作的但是为什么用fetch进行ajax请求浏览器不会自动保存cookie了?还是说登陆操作必须用get请求?
我原先是做Android客户端,iOS客户端的,一般都是发一个post请求然后记录cookie在缓存中,就算登陆了,这里的cookie死活记录不下来,根本没法登陆,想知道浏览器cookie是跟文件相关的吗?(比如是和login.js相关?)
问题解决
原来是fetch的坑,post请求不会自带cookie,不过只要带一句代码就能把cookie带上去了。
最终代码如下:
handleSubmit(e) {
e.preventDefault();
fetch('/login',{
method:"POST",
credentials: 'include',
headers:{ "Content-Type": "application/json"},
body:JSON.stringify(this.state.formData)
})
.then(function(response) {
return response.json();
})
.then(function(json) {
console.log('parsed json', json);
}).catch(function(ex) {
console.log('parsing failed', ex);
});
}



fetch的问题,你的fetch从你传的参数猜测应该要全都指定request参数(因为你指定bodyheaders等),session依赖cookie,fetch明显没有传递cookie结果你的服务器每次接收到都认为你是一个全新的请求,给你开一个全新的session。之后,server响应给你了
response.cookie,你再次fetch的时候依然不带服务器给你的cookie,依然是一个全新请求。