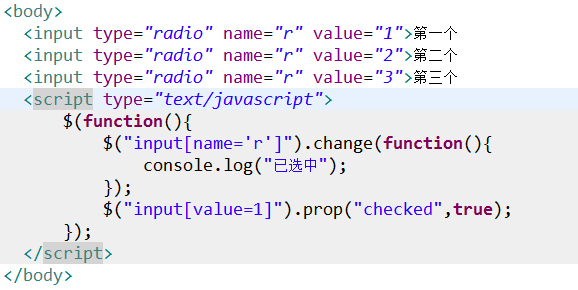
代码如图,我手动点击单选框的时候会触发change事件,能正常输出“已选中”,但是下面那句使用jquery选中一个radio时,虽然能正常选中单选框,但是change事件不触发了,求大神帮忙看下这是什么情况??
change() 方法的定义和用法
当元素的值发生改变时,会发生 change 事件。该事件仅适用于文本域(text field),以及 textarea 和 select 元素。
摘自http://www.w3school.com.cn/jquery/event_change.asp
当你点击radio的时候改变的是radio的【checked】属性,而不是【value】值。
$('input[name=r]').on('click',function(){
console.log('已选中');
});事件触发依赖于元素类型,触发方式以及触发不同时刻,如下所示
对于<input type='radio'>和<input type="checkbox">,元素激活时触发(通过点击或者键盘)
用户明确提交更改(例如,鼠标点击选取select,从 <input type="date">选取日期,从<input type="file">选取文件)
元素失去焦点时内容以改变,但并未提交(例如 <textarea> 或者 <input type="text">)也会触发、
不同的游览器不保证特定类型的交互触发change事件。例如,在Gecko,除非用户点击enter或者从<select>移去焦点,通过键盘选取select将不会触发change事件。
新手上路,请多包涵
应该绑定ifChecked事件
$("input[name='radioName']").on('ifChecked', function(event){
test();
});撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.9k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答2.1k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.3k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.3k 阅读✓ 已解决
怎么获取动态弹出对话框的模拟单击?
我在用js实现自动化刷课脚本的时候,要处理一个“继续学习”弹出对话框,才能播放。使用document.queryselctor('.continue')获取不到,好像也没有click事件;6 回答1.2k 阅读✓ 已解决
什么是闭包?闭包有哪些应用场景?
什么是闭包?闭包有哪些应用场景?6 回答1.1k 阅读
求一个能输入需求就可以写出代码的网站,支持一键部署?
求一个网站,生成准确率高2 回答1.3k 阅读✓ 已解决


用这个试试?