<button id="pickfiles" >pickup</button>
<DIV id="container"></DIV>
<script type="text/javascript" src="plupload/plupload.full.min.js"></script>
<script type="text/javascript">
var uploader = new plupload.Uploader({
runtimes : 'html5',
browse_button : 'pickfiles', // you can pass an id...
container: document.getElementById('container'), // ... or DOM Element itself
url : 'http://up.qiniu.com',
//flash_swf_url : 'plupload/Moxie.swf',
multipart_params: {
// token从服务端获取,没有token无法上传
token: 'Bm9_rHcZ1hCBFmlToadl8x1oAjJpygo8EFO_xy9r:LJpTjShv3QUENxn3yqVOlwg_3ks=:eyJzY29wZSI6InRlc3QiLCJkZWFkbGluZSI6MTQ0NDI3NDIxNn0=',
},
filters : {
max_file_size : '5mb',
mime_types: [
{title : "Image files", extensions : "jpg,gif,png"},
{title : "Zip files", extensions : "zip"}
]
},
init: {
PostInit: function() {
console.log("upload init");
},
FilesAdded: function(up, files) {
//选择文件后直接上传, 或可改成点击按钮上传
uploader.start();
},
UploadProgress: function(up, file) {
},
FileUploaded: function(up, file, info) {
//{response: "{"hash":"FjTrY2r9G1pXtxiN-jAi6qb2E1tz","key":"FjTrY2r9G1pXtxiN-jAi6qb2E1tz"}", status: 200, responseHeaders: "Pragma: no-cache"}
console.log(info);
},
UploadComplete: function(up, files) {
// Called when all files are either uploaded or failed
console.log('[完成]');
},
Error: function(up, err) {
alert(err.response);
}
}
});
uploader.init();
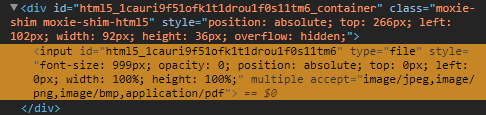
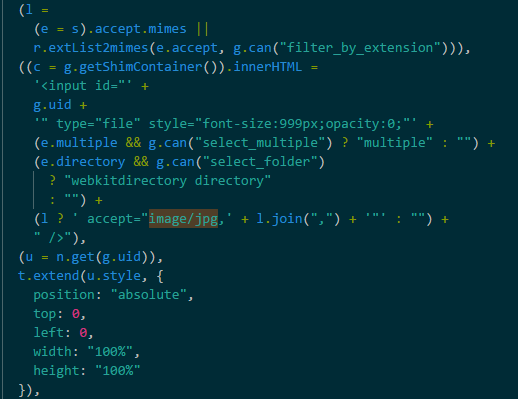
</script>plupload 在PC端上传没问题,但在手机上访问或使用chrome的手机模式,点击按钮没有任何反应,没报错,官方的demo也一样。。是不是不支持手机端。




把这行:
注释掉试试。