下面这段代码中:
var obj = {
name:"Hello",
fn: function () {
return{
name:this.name,
show: function () {
console.log(this.name);
}
}
}};
第二个this很好理解,指向fn返回的对象,但是第一个this应该如何理解呢?
下面这段代码中:
var obj = {
name:"Hello",
fn: function () {
return{
name:this.name,
show: function () {
console.log(this.name);
}
}
}};
第二个this很好理解,指向fn返回的对象,但是第一个this应该如何理解呢?
第二个写成这样或许好理解一些。
var obj = {
name:"Hello",
fn: function () {
var o = {};
o.name = this.name;
o.show = function() {
console.log(this.name);
};
return o;
}
};抓住一点: this的值是obj.fn这个函数求值时才绑定的
如果求值时的表达式是obj.fn(), this的值就会是obj
如果obj.fn.apply(其他), this就会是"其他"
var obj = {
name:"Hello",
fn: function () {
return {
name:this.name,
show: function () {
console.log(this.name);
}
}
}
};==》
var obj = {
name:"Hello",
fn: function () {
var that=this;
return {
name:that.name,
show: function () {
console.log(this.name);
}
}
}
};
obj.fn().show();//Hello代码写成这样就好理解了不~
10 回答11.7k 阅读
2 回答3.2k 阅读✓ 已解决
3 回答2.7k 阅读✓ 已解决
4 回答2.2k 阅读✓ 已解决
3 回答1.2k 阅读✓ 已解决
3 回答1.9k 阅读✓ 已解决
3 回答825 阅读✓ 已解决
把lz的方法加了点输出,代码如下,注释是结果
希望以下内容有帮助

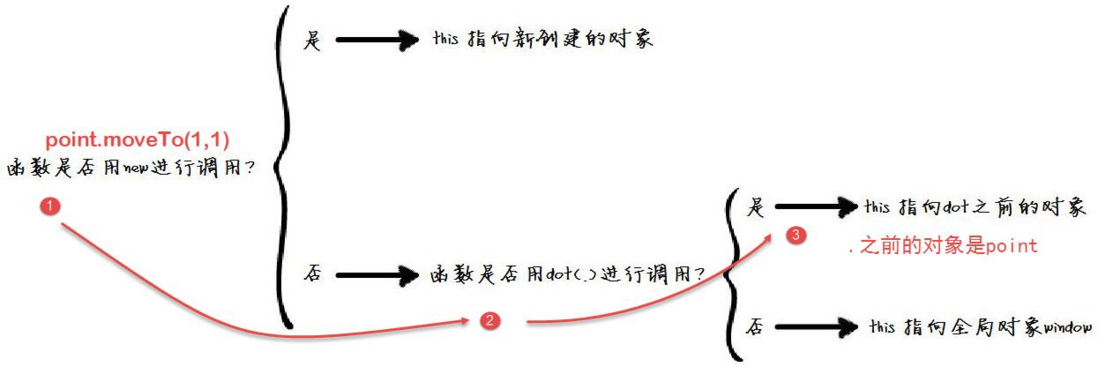
原文:图文解说 JavaScript this 到底指向什么?
http://www.codeceo.com/article/javascript-this-point.html