主用户界面,点击新增一栏就跳到第二幅图了,它是弹出了一个层
一个用户对应的分配任务,可以是多个的,如准备工具烤炉、点火枪,购买土豆、红薯等,填好姓名,选好工具或食材,点左上角的返回,上图的主界面就多了一个用户
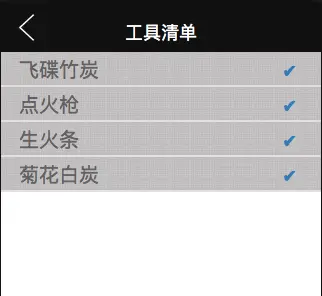
添加工具,选择一个它就会在,上图中的工具中出现,并在工具清单中消失,食材一样。
想实现的功能:
姓名只输入一个,工具和食材可以有多个
一点选择工具弹出一个层,选择工具,可以选择多个。
我想,把用户在上图中输入的数据,存在,owneds 中,user 对应 姓名,tool 数组对应多个工具,food 数组对应多个食材
如何获取用户输入的数据,我想的是,用 v-model 绑定,结果 工具 食材不能确定用户要输入几个,就不知道怎么绑了,或者有别的获取用户输入的方法。
var vuedata = {
newuser: '',
newtool: [],
newfood: [],
tools: <?= $tools ?>,
foods: <?= $foods ?>,
owneds: [{'user': '', 'tool': [], 'food': []}]
};
var vm = new Vue({
el: '#vueel',
data: vuedata,
下面是实验着写的,求思路啊
<input v-model="newtool" type="text" value="" name="tools[]" readonly="readonly">这个,用户选择一个工具,就多一个 input :
<input v-model="newtool1" type="text" value="" name="tools[]" readonly="readonly">
<input v-model="newtool2" type="text" value="" name="tools[]" readonly="readonly">后面我好用这个 v-model 里的值存到另一个数组中
Html 代码
<tr>
<td><input v-model="newuser" type="text" value="" name="username[]" class="task-username" placeholder="输入姓名"></td>
<td>
<input v-for="tool in tools" v-model="newtool" type="text" value="" name="tools[]" readonly="readonly">
<a href="#user-tool-fancyBox" class="a-plus">选择工具</a>
</td>
<td>
<input v-for="food in foods" v-model="newfood" type="text" value="" name="foods[]" readonly="readonly">
<a href="#user-food-fancyBox" class="a-plus">选择食材</a>
</td>
</tr>



已解决,原来把问题写出来,也是一种捋清问题的好方式