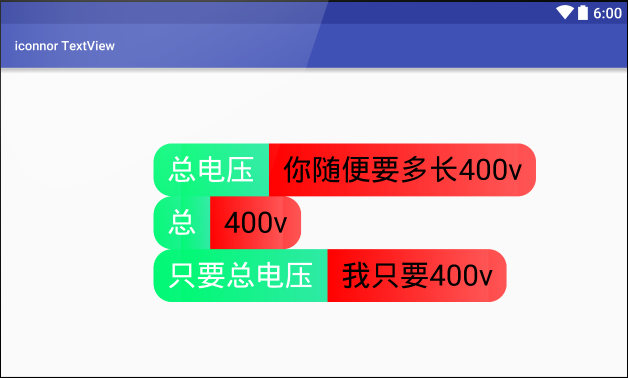
本人新手,美工的设计图有如图所示的文本效果,黔驴技穷,希望sf的朋友们能指点迷津,谢谢啦
新手上路,请多包涵
http://shapes.softartstudio.com/ 在这个网站设计好背景样式,点击GETCODE 保存为xml文件放在drawable文件夹下,设为background
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
微信小程序多端应用(安卓App)为何加载的还是旧的1.png图片?
微信小程序多端应用(安卓App)为何加载的还是旧的1.png图片?为何微信小程序多端应用(安卓App)内的图片不更新为新的,新的图和旧的图都叫1.png,用新的1.png替换了旧的1.png,可是小程序多端应用内的1.png依旧显示的是旧的?做过的图片测试是,浏览器直接访问图片地址刚开始显示的是旧的,强制刷新页面就显示为新的了...3 回答905 阅读✓ 已解决
安卓+h5如何传输文件引用?
项目中使用 WebView 加载了一个页面,现在需要在安卓中把一个File对象传输到H5中使用,就像使用<input type="file"/>那样,可以通过input.files[0]获取到H5的File对象(它不会将文件读取到内存中),目前传输文件只能通过input方式,但是必须要用户点击才能触发。2 回答1k 阅读✓ 已解决
realm进行数据存储,还可以同步到云端吗?
2019年,realm被mongoDB收购了,后面有能进行云端同步,但是后来:Atlas Device Sync、 数据API和HTTPS 端点已弃用请问,realm进行数据存储,还可以同步到云端吗?1 回答786 阅读✓ 已解决
安卓15已获取到读取文件权限,但只能访问图片和视频,无法访问txt文件如何解决呢?
1.权限代码,确认已经获取到权限: {代码...} 2.读取txt文件内容: {代码...}2 回答904 阅读
flutter使用插件open_file之后启动不了模拟器咋回事?
flutter使用插件open_file之后启动不了模拟器咋回事?2 回答840 阅读
安卓 12 为什么无法通过广播方式开启另一个应用?
我想实现的功能是注册广播,然后广播中的onReceive收到广播数据后直接开启另一个应用.我试了一下,在安卓9中可以收到广播后打开另一个应用,但是安卓12上面却无法打开应用,该如何在安卓12或以上也能正常打开呢?1 回答782 阅读
react-native run on Andriod的时候一直报JAVA_HOME无效目录错误?
react-native run on Andriod的时候一直报JAVA_HOME无效目录错误系统变量里是有JAVA_HOME的。为了排查问题,admin里也加了JAVA_HOME,可是还是同样的报错错误内容 {代码...} java -version的内容 {代码...} react-native版本 {代码...} 尝试过去检查E:\Program Files\Java\jdk-17目录是否存在,结果是存在的,并且jdk-17...1 回答831 阅读


其实,把美工妹子抓来打一顿就好了。
正题:
用.9比较简单。。。就是画一个图定义为背景。。虽然全部用xml也能实现,有点曲线救国。。。

效果如下:
txt_left.xml
txt_right.xml
TextView布局