jekyll的博客在chrome中突然出现DOM加载非常慢的情况,导致CSS的所有animation和transition缓慢,但是该问题只出现在了中文博客,所有的英文博客内容加载正常。
本机MAC chrome加载不正常,但是firefox和safari上都显示正常,CSStransition和animation也正常。并且,在虚拟机ubuntu和win8中尝试,chrome也加载正常。
已经尝试过卸载重装本机chrome,依然没有解决问题,查看develop tool似乎因为中文字体的原因font-awesome加载延后。
所有jquery的事件
var scroll = $('.toggle-span');
var wrapper1 = $('#mainpage');
var wrapper2 = $('.wrapper2');
var maincontent = $('#main-content');
var side = $('.col-md-4');
var collpas = $('.toggle-span2');
scroll.click(function(){
// wrapper1.removeClass('wrapper').addClass('wrapper2');
side.css('display','block');
$(this).css('display','none');
collpas.css('display','block');
maincontent.removeClass('inner').addClass('col-md-8');
})
collpas.click(function(){
maincontent.removeClass('col-md-8').addClass('inner');
side.css('display','none');
scroll.css('display','block');
$(this).css('display','none');
})
$(window).scroll(function(){
scroll.css('top',Math.max(60,150-$(this).scrollTop()));
})CSS的transition
#main-content{
@media (min-width:991px){
-webkit-transition: padding 0.5s ease-out;
-moz-transition: padding 0.5s ease-out;
-o-transition: padding 0.5s ease-out;
-ms-transition: padding 0.5s ease-out;
transition: padding 0.5s ease-out;
-webkit-transform: translateZ(0);
transform:translateZ(0);
transform: translate3d(20px, 20px, 0px)
}
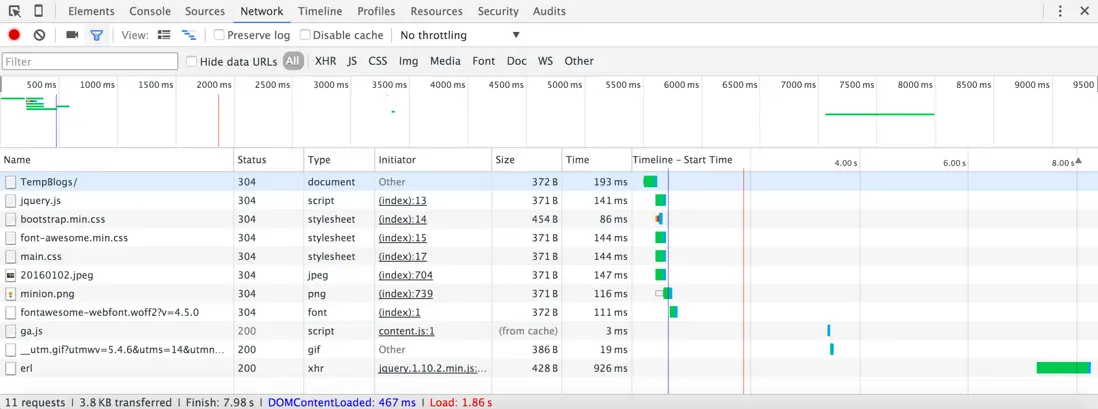
}同样的网页,本机chrome加载network截图
如上页面加载,下面这个事本机firefox中的network截图
跪求解决方案 页面链接、请点我


用排除法吧,把可疑代码都注释了,然后再看看会不会。
先注释掉上面这块。