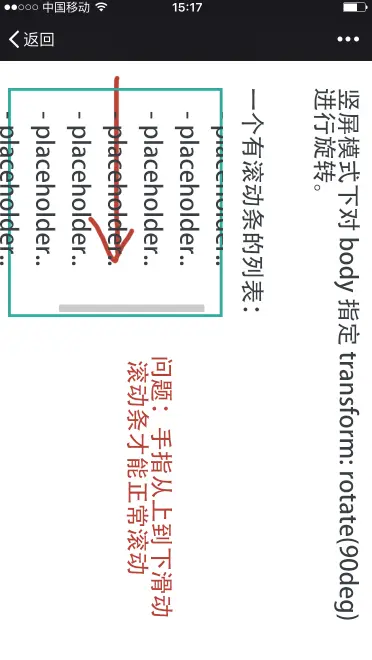
我在一个移动端页面中用到了 iScroll.js , 现在的问题是这个页面在竖屏模式下,我会对整个页面通过 transform: rotate(90deg) 进行旋转,效果如下图所示:
现在我遇到的问题是手指还得按照旋转之前的方式才能滚动这个列表。请问怎样处理才能使滚动条按照手指滑动的方向滚动?
====update====
查看源码发现 _move 方法并没有考虑这种情况:
var point = e.touches ? e.touches[0] : e,
deltaX = point.pageX - this.pointX, // 直接把 pageX 当做了横坐标
deltaY = point.pageY - this.pointY, // 直接把 pageY 当做了纵坐标
timestamp = utils.getTime(),
newX, newY,
absDistX, absDistY;
this.pointX = point.pageX;
this.pointY = point.pageY;
this.distX += deltaX;
this.distY += deltaY;
absDistX = Math.abs(this.distX);
absDistY = Math.abs(this.distY);

尝试下旋转之后,调用
refresh方法