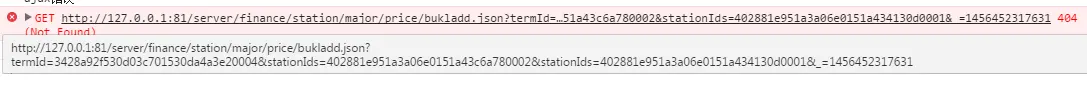
关于下图中这个报错我不太懂是什么原因造成的?怎么解决呢?
js代码如下:
function saveTuitionStation(){
var url = "/server/xxxxxx/bukladd.json";
var ids = [ ]
var chkBoxes = $('#xxxx-name').find('input:checked');
if (chkBoxes.length == 0) {
showDialog('请至少选择一个站点');
return false;
}
$(chkBoxes).each(function() {
ids.push($(this).attr('id'));
});
var termId =$('#xxxx-list').val();
var data={
termId: termId,
stationIds:ids
};
jQuery.ajaxSettings.traditional = true;
$.getJSON(url,data,function(rtn){
$('#modal-xxxx-add').modal('hide');
showDialog(rtn.message);
xxxxx_list(0);
});
}
上图中的 server/xxxx/bukladd.json?termId=…51a43c6a780002&stationIds=402881e951a3a06e0151a434130d0001&_=1456452317630 404 (Not Found)
最后一个stationIds不显示,传值也是错的。
这是什么原因呢?怎么会这样呢?不懂,请大神解释,并指点解决方法。


已解决
后端数据data的问题