我的需求是这样的,有张个人资料的表单,表单中包含照片,姓名,性别,年龄等;照片需要提交到七牛里面保存,表单中照片上传使用bootstrap-fileinput插件;我的思路是用户填写表单中的文字信息后选择照片上传至七牛,上传成功后七牛会返回一个key也就是文件名称,然后再点击提交按钮将这个key和表单中其它已经填写的项一起保存至数据库中。
我的bootstrap-fileinput配置代码如下:
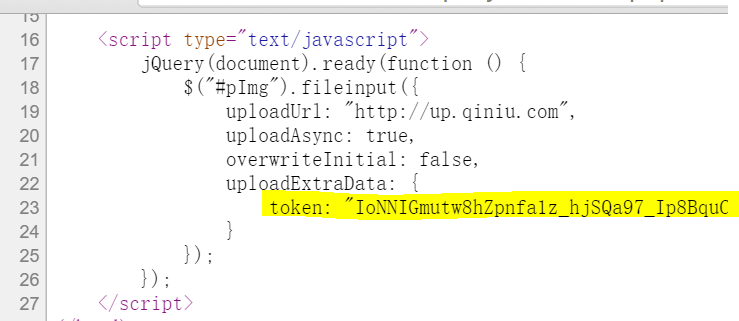
<script type="text/javascript">
jQuery(document).ready(function () {
$("#pImg").fileinput({
uploadUrl: "http://up.qiniu.com",
uploadAsync: true,
overwriteInitial: false,
uploadExtraData: {
token: "<?php echo $token; ?>",
}
});
});
</script>我不知道token是不是应该放在这个位置,但是token是正常赋值了的,
表单代码如下:
<form method="post" action="/add/add_info">
<div class="row">
<div class="col-md-12">
<label class="control-label">选择上传文件</label>
<input id="pImg" class="file" type="file" multiple="true">
</div>
</div>
<div class="row">
<div class="col-md-3">
<label class="control-label">姓名</label>
<input type="text" class="form-control" name="uname">
</div>
<div class="col-md-3">
<label class="control-label">性别</label>
<input type="text" class="form-control" name="sex">
</div>
<div class="col-md-3">
<label class="control-label">年龄</label>
<input type="text" class="form-control" name="old">
</div>
<div class="col-md-3">
<label class="control-label">住址</label>
<input type="text" class="form-control" name="adress">
</div>
</div>
<div class="row">
<div class="col-md-12">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>但是现在就是图片传不上去,不知道是哪里配置的不正确,请老师们给予帮助,谢谢了!
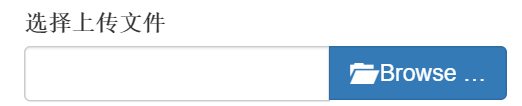
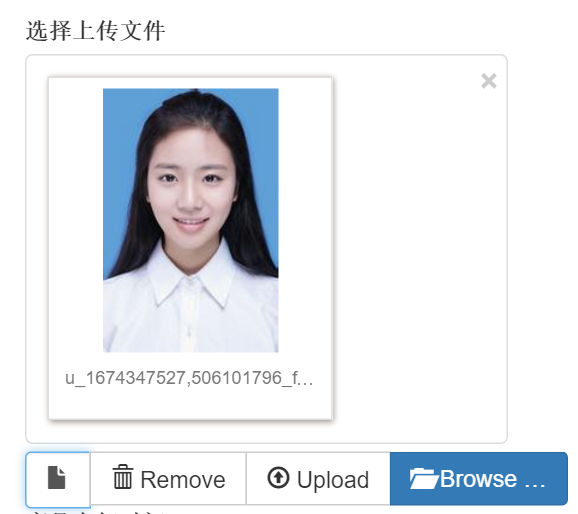
下面是bootstrap-fileinput的效果,自带一个上传按钮:
默认效果:
选择图片后效果: