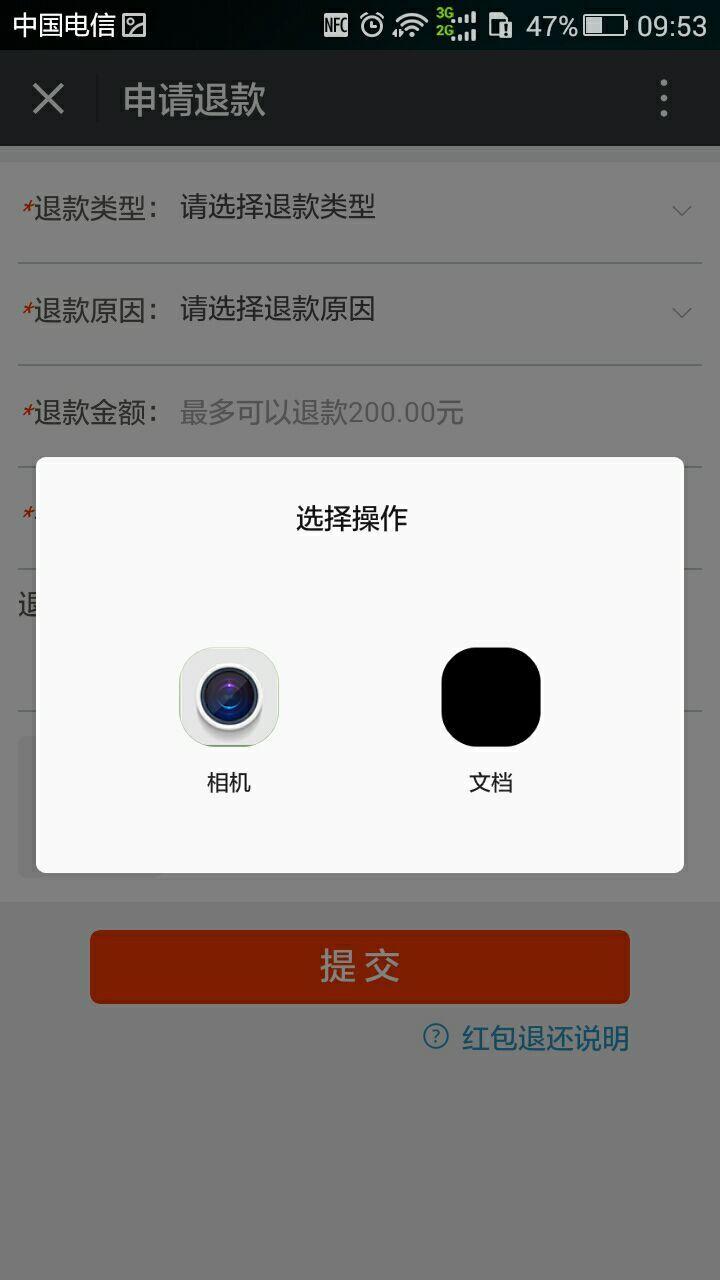
做一个网页需要在微信浏览器中运行,点击input上传文件,没有摄像头选项,在chrome中就可以。如何在微信浏览器中点击input上传框出现摄像头选项?
刚刚搞定
<input type="file" capture="camera" accept="image/*" />
demo:
http://hking.me/wechat-camera...
不推荐使用 微信JSSDK
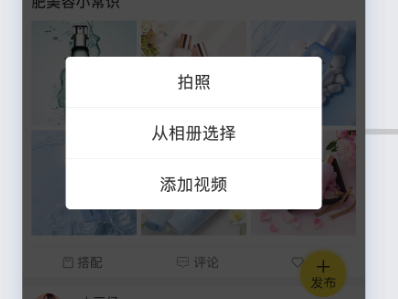
<input type="file" style="visibility: hidden" capture="camera" accept="image/jpeg,image/gif,image/jpg,image/png" name="" value="" >安卓手机(测试过 华为、小米4均可以打开)
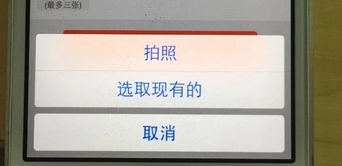
苹果手机
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
被 1 篇内容引用
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.8k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.9k 阅读
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答1.4k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.1k 阅读✓ 已解决
快开发完的Vue3项目要做SEO该如何处理?
快开发完的Vue3项目要做SEO该如何处理?项目已经快开发完了,领导让做SEO,目前的需求是首页做SEO,其他页面不需要优化去论坛上查了一下,发现好多针对Vue的SEO库都过时弃用了,大家有什么好用的库推荐吗?5 回答1.1k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.2k 阅读✓ 已解决
怎么获取动态弹出对话框的模拟单击?
我在用js实现自动化刷课脚本的时候,要处理一个“继续学习”弹出对话框,才能播放。使用document.queryselctor('.continue')获取不到,好像也没有click事件;6 回答870 阅读✓ 已解决






安卓(已测试华为、魅族、小米、oppo)不支持摄像头和多选共存,如果设置图片多选,则无法调起摄像头
苹果(已测6s,6,5s)支持摄像头和多选共存