我想在用户每次点击tag的时候,把值记录进一个隐藏域,然后删除这个tag的时候,再replace掉这个tag,最后写入数据库。
我面临的问题是,怎么在用户点击x时移除tag的同时,移除已经在隐藏域里的tag
移除标签的时候,怎么获取到,移除的是哪个标签呢?
//==================tags start
function tagdiv() {
$(".tag_div").click(function(e) {
var e = e || window.event;
var target = e.target || e.srcElement;
if ($(target).attr("data-role") == "remove") {
//点击x时移除标签
//added by yang 2016-04-10 start
var obj = $(target).parent().html();
alert(obj);
//added by yang 2016-04-10 end
$(target).parent().remove();
} else {
//div点击时
$(this).find("input").eq(0).focus();
}
});
}
$(function() {
//分类切换
$(".nav-tabs").click(function(e) {
var e = e || window.event;
var target = e.target || e.srcElement;
if (target.nodeName.toLowerCase() == "span") {
if (!$(target).parent().hasClass("crently")) {
$(".nav-tabs li").removeClass("crently");
$(target).parent().addClass("crently");
$(".nav_content p").eq($(target).parent().index()).show().siblings().hide();
//console.log();
}
}
});
//分类详细点击
$(".nav_content").click(function(e) {
var e = e || window.event;
var target = e.target || e.srcElement;
if (target.nodeName.toLowerCase() == "a") {
//判断字符是否在已选内容
//txt为当前点击的标签,includetxt为选中的标签
var txt = $(target).html();
//yang added on 2016-04-10 start
alert(txt);
//yang added on 2016-04-10 end
var includetxt = $(".tag_div").html();
if (includetxt.indexOf(txt) == -1 && $(".tag_div span").length < 5) {
$('<span> ' + $(target).html() + ' <i data-role="remove"></i></span>').insertBefore(".tag_input");
$(".tag_div").unbind();
tagdiv();
}
}
});
//隐藏 列表分类
$("body").click(function(e) {
var e = e || window.event;
var target = e.target || e.srcElement;
if ($(target).parents(".tag_list").length > 0 || $(target).parents(".tag_div").length > 0 || $(target).hasClass("tag_list") || $(target).hasClass("tag_div")) {
$(".tag_list").show();
//console.log("显示");
} else {
console.log($(".tag_list").attr("display") != "none");
if ($(".tag_list").attr("display") != "none")
$(".tag_list").hide();
//console.log("隐藏");
}
})
});
//==================tags end
最后通过document.setweb.submit()提交到ThinkPHP的时候,怎么把这个tag_selected数组提交上去?
要提交的表单的名字,通过document.setweb.submit()提交该表单。




说一下思路:上面你不是和 @papersnake 讨论过了嘛,submit时获取相关信息,不需要隐藏域。


不论你添加了多少标签还是中途删除了哪些标签,都不干涉你最后的获取,以SF为例:
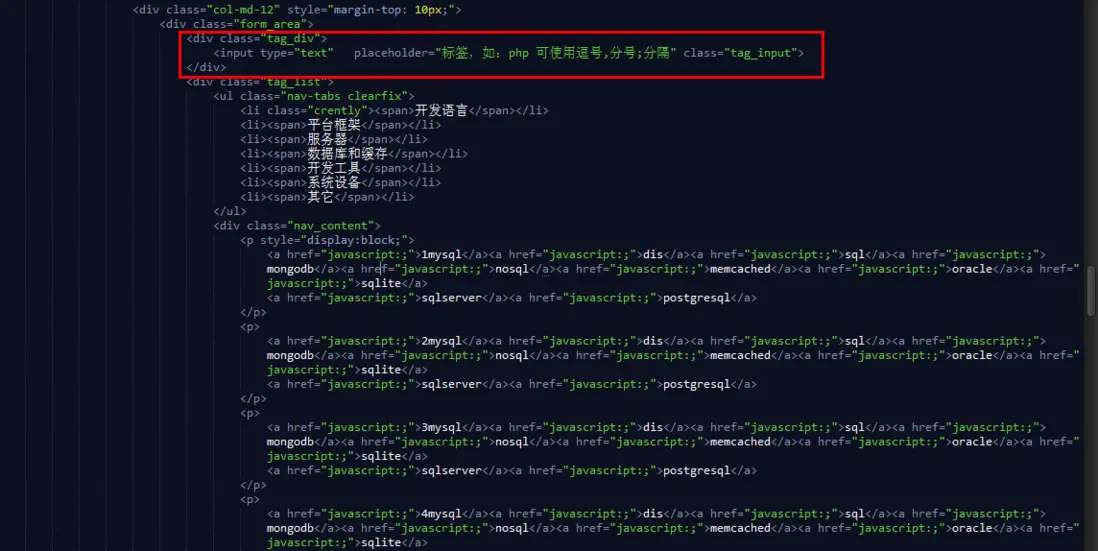
html结构如下:
标签区域一般来说都是一个内容块,div也好ul也好,剩下的就是把里面每个标签的值取出来,放在数组里面或者其他数据格式,传给后端就行了。