本人喜欢使用sublime编写less,但是使用less希望能够在我ctrl+s的时候进行编译,于是使用sublime less2css插件,这个插件刚开始用的时候符合我的预期(能够在保存时编译,能够根据文件的目录结构一一对应编译),唯有一点不好之处,我改完当前less文件保存时能实时编译,其他引用此less文件的不会编译。改完一个文件还得找到相应的文件逐个按下保存。这种模式使用了几天,由于sublime出现了新的版本sublime text3,于是我更新到了版本3,但是此时的less2css文件不能够按照文件的目录结构一一对应编译,查了没找到原因。怎么搞?
于是更换了webstrom,webstrom编译less文件倒是没什么问题,但是我不想在每次输入的编译,这样就会有一种卡卡的感觉,希望在我按下保存的时候能够进行编译。不知有什么好的办法?
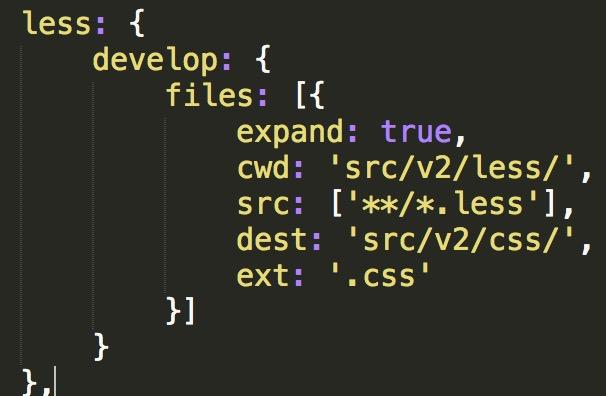
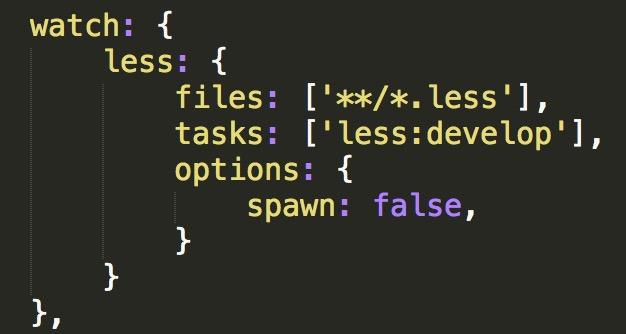
听说grunt-contrib-less+grunt-contrib-watch编译less文件不错,于是折腾了一下
每次更改src/v2/less/下面的任何一个less文件都会编译所有less文件,时间太长
,但是配置一个文件的时候编译很快,几毫秒就ok,我不可能单独指定编译哪些文件,只能说能够编译一个文件夹下的less文件,这样速度又慢。不知道有什么优化办法?
听说gulp-less编译less比grunt-contrib-less快,使用watcher实时监控文件编译less的时候采用哪种方案会更好更快?
希望各位同学能够给出好的答案,谢谢!


依靠编辑器的编译总有局限性,想更好的自定制还是自己写一套流程,比如你说的 gulp-less,配合自动刷新模块就能完美实现。