用的浏览器是chrome 50,其实firefox上也测试过了.先看代码
<ul>
<li>1</li>
<li>2</li>
<li class="ok">3</li>
</ul>
<script>
document.querySelector('.ok').addEventListener('click', function (ev) {
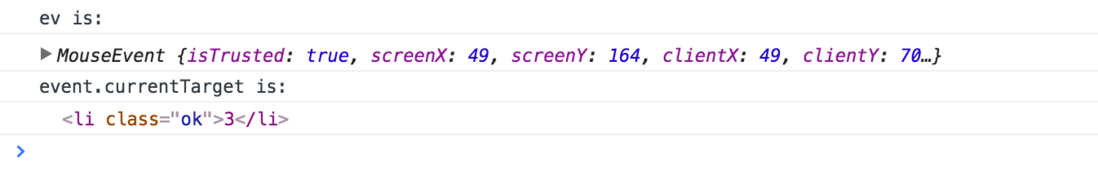
console.log('ev is: ');
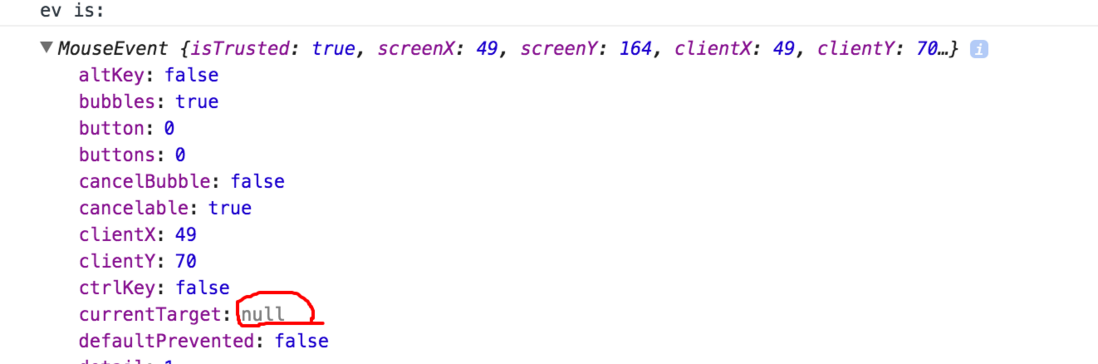
console.log(ev);
console.log('event.currentTarget is: ');
console.log(ev.currentTarget)
});
</script>问题的奇葩在于,打印出来的ev对象,可以看到currentTarget的值是null,但是直接访问的话,却发现他其实是由值的,这是为啥呢?


http://stackoverflow.com/questions/26496176/when-loggin-an-event-object-currenttarget-is-null-but-when-logging-event-curre
看看