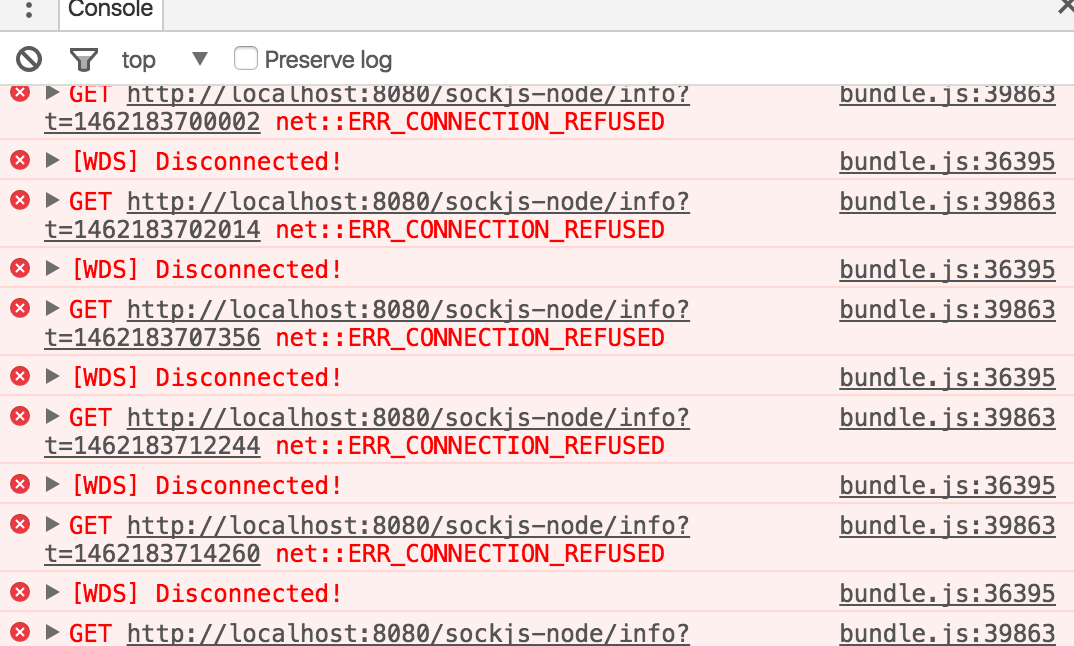
server是webpack创建的,运行在localhost:8080,部署到服务器后运行就报错
webpack.config.js如下
var path = require('path');
var merge = require('webpack-merge');
var webpack = require('webpack');
var TARGET = process.env.TARGET || 'dev';
var ROOT_PATH = path.resolve(__dirname);
var HtmlWebpackPlugin = require('html-webpack-plugin');
var common = {
entry: [path.resolve(ROOT_PATH, 'app/index')],
resolve: {
extensions: ['', '.js', '.jsx']
},
output: {
path: path.resolve(ROOT_PATH, 'build/js'),
filename: '/bundle.js'
},
plugins: [
new HtmlWebpackPlugin({
title: '测试',
})
],
module: {
loaders: [
{
test: /\.jsx?$/,
loaders: ['babel'],
include: path.resolve(ROOT_PATH, 'app')
},
{
test: /\.css$/,
loaders: ['style', 'css']
}
]
}
};
switch (TARGET) {
case 'build':
module.exports = merge(common, {
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
}),
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
})
]
});
break;
case 'dev':
module.exports = merge(common, {
entry: [
'webpack-dev-server/client?http://localhost:8080',
'webpack/hot/dev-server'
]
});
break;
}


这个问题:如果是在开发环境,应该是开发的时候网络环境变更导致,比如你切换无线网络,导致开发服务器的IP地址换了,这样开发服务器会不知道如何确定访问源。开发环境中关闭npm dev server,然后重新npm run serve重新构建服务环境就可以了。
如果是生产环境,很大可能是应该是域名和ip映射出问题,重启node,检查重新配置域名和ip映射就可以了。