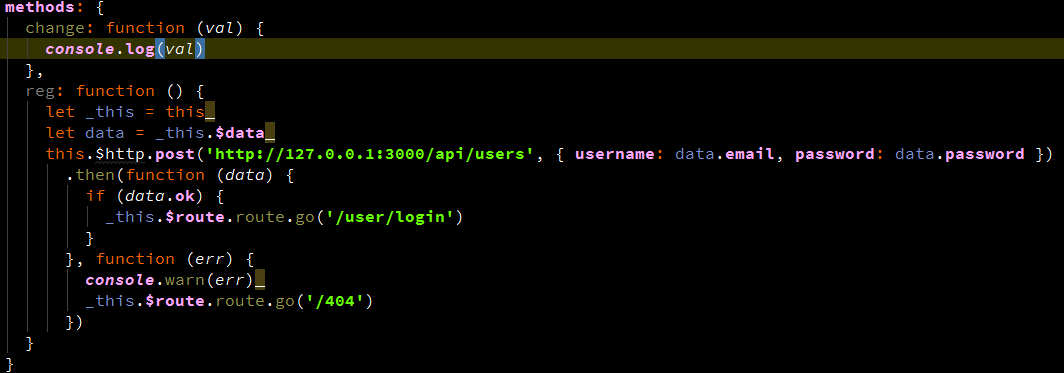
代码如下:
以下是Chrome的网络请求:
官方的issue中我也发现了类似的问题,但是我还是没有解决,我试了下,$http.put和$http.delete都变成了OPTIONS方法,后端是使用express构建的REST API,代码如下:
'use strict'
const UserController = require('../controllers/user')
module.exports = app => {
app.route('/api/users')
.get(UserController.list)
.post(UserController.create)
app.route('/api/users/:uid')
.get(UserController.get)
.put(UserController.update)
.delete(UserController.delete)
app.param('uid',UserController.getById)
}后端代码服务通过curl命令测试均能够得到正确的结果,应该不是后端的问题



这是跨域问题,先把这个内容看完,否则你这个东西改起来无从下手。
简单来说,就是“非简单请求”在跨域时,浏览器会默认自动帮你发一个
OPTIONS请求,到服务器端请求服务器确认该请求的合法性,服务器端必须得有相应的路由处理该请求,并认真返回200响应,然后浏览器才会再次发出正常的、你需要的请求。解决跨域问题前,先理解跨域,认真面对这个问题,很重要