描述
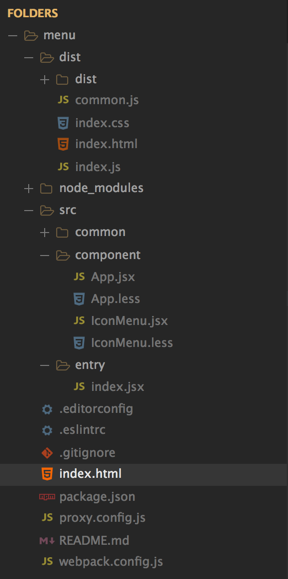
我使用蚂蚁金服的Ant Design这个框架来编写了几个组件,想部署到服务器上看看效果。现在的目录结构是这样的,想过直接把dist文件夹放服务器上,直接访问index.html,但是总感觉走的不是正道。
(学React一个星期,有很多不懂得地方,还望各位朋友指点迷津,感激不尽!)
问题
1、直接放到服务器上,访问index.html文件吗?
2、还是结合rails、php这样的框架使用呢?
3、大家都怎么部署React项目的,怎么配合Nginx使用?
个人补充答案
答案写到评论区了,看到有些朋友没注意到,那就再贴到这里吧,欢迎交流。距离这个问题提出,已经一年了,当初初来乍到,真的是什么都不懂,现在看来,这个问题是时候要自己写一下答案了,希望能用简单的语言帮助一下像我当初一样刚入门React的朋友:
测试项目:react-demo
- 克隆你的
react-demo项目到服务器上(默认使用Github管理我们的项目) - 如果需要,请安装项目环境,比如:
node.js,yarn等 - 进入项目目录,执行
npm run build,开始构建项目 - 构建成功之后,会生成一个
dist文件夹(取决于你的项目配置),这个文件夹里的静态文件,就是我们的项目的访问文件了, - 配置
Nginx,Linux服务器是进入到:/etc/nginx/sites-enabled,然后以管理员身份,新建一个你的react项目的配置文件,比如:react-demo.conf,然后,编辑文件:
server {
listen 8080;
# server_name your.domain.com;
root /home/root/react-demo/dist;
index index.html index.htm;
location / {
try_files $uri $uri/ /index.html;
}
location ^~ /assets/ {
gzip_static on;
expires max;
add_header Cache-Control public;
}
error_page 500 502 503 504 /500.html;
client_max_body_size 20M;
keepalive_timeout 10;
}- 执行
sudo service nginx restart重启Nginx服务, - 访问项目,http://IP:8080/
注意事项:
1、配置域名的话,需要80端口,成功后,只要访问域名即可访问的项目
2、如果你使用了React-Router的browserHistory 模式,请在Nginx配置中加入如下配置:
location / {
try_files $uri $uri/ /index.html;
}原理,因为我们的项目只有一个根入口,当输入类似/home的url时,找不到这个页面,这是,nginx会尝试加载index.html,加载index.html之后,react-router就能起作用并匹配我们输入的/home路由,从而显示正确的home页面,,如果browserHistory模式的项目没有配置上述内容,会出现404的情况。
可参考react-router文档:
https://react-guide.github.io...
最后,如有问题欢迎提问,如有错误,欢迎指出,谢谢


可以参考慕课网 Materliu 的《React 实践》,使用 yeoman 配置 react-webpack