http://www.w3ctech.com/topic/862
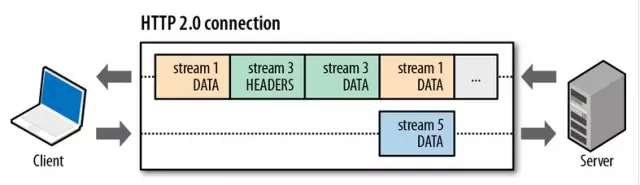
多路复用允许同时通过单一的 HTTP/2 连接发起多重的请求-响应消息
这里面的http/2连接是指tcp/ip层的连接还是http应用层(也就是我们平常在chrome F12 network面板看到的那些请求)的?
如果是前者,那么这个跟以前keep-alive 有什么区别吗?

上面这张图中,右边的情况是说到,客户端同时发起css和js的请求,然后服务端同时响应,这种方式难道在http1.x中没有吗?比如我同时放两个script标签在html中,并且加上async标识,chrome是会一并发起http请求的。
上面的图的情景跟和我说的情景有什么区别吗?


图上的连接就指的是TCP连接,HTTP连接本质也是TCP连接。keep-alive是指服务器和客户端的多个请求响应共用一个TCP连接,而不是每次请求响应都新建一个连接完了后关闭。
不知道题主有没有做过TCP相关的开发,认为同时发生两个请求响应好像很简单的样子。的确,同时发送两个请求响应是很简单,开两个线程开两个TCP连接就行了,但是,如果想在同一个TCP连接里面同时发生两个请求响应就不是那么简单了,注意是在同一个TCP连接里。
首先你要知道,TCP连接相当于两根管道(一个用于服务器到客户端,一个用于客户端到服务器),管道里面数据传输是通过字节码传输,传输是有序的,每个字节都是一个一个来传输。
例如客户端要向服务器发送Hello、World两个单词,只能是先发送Hello再发送World,没办法同时发送这两个单词。不然服务器收到的可能就是HWeolrllod(注意是穿插着发过去了,但是顺序还是不会乱)。这样服务器就懵b了,“发的这是啥玩意我不认识”。

所以在很长一段时间即HTTP/1.1,请求响应只能依次发送,而不能同时。
接上面的问题,能否同时发送Hello和World两个单词能,当然也是可以的,可以将数据拆成包,给每个包打上标签。发的时候是这样的①H ②W ①e ②o ①l ②r ①l ②l ①o ②d。这样到了服务器,服务器根据标签把两个单词区分开来。这样就强行将一个独木桥转换成多个队列,实际上还是独木桥,但是独木桥上的每个人举了个牌子,上面写着①②...。这就是HTTP/2.
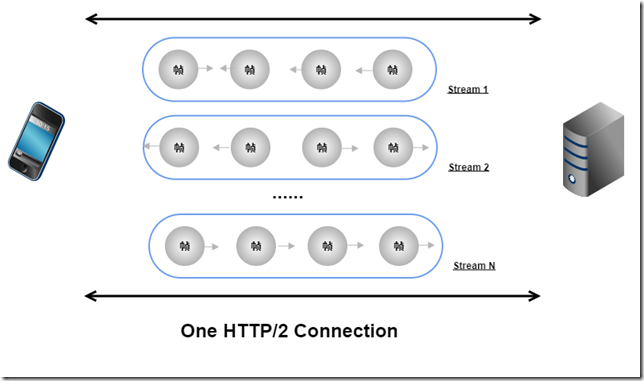
逻辑上是这样的:


但实际上是这样的:
图来源于:http://www.blogjava.net/yongboy/archive/2015/03/19/423611.html
上面只是我用通俗易懂的方式胡说八道,具体HTTP2的实现请参考协议文档。完!