在做项目的时候,我需要添加一个滚动图的插件(压缩版的),不知道放在那里好,放在根目录下的static里,使用的时候被告知相关的变量未被定义。放到src的assets目录里,又需要export,可原插件没有export,在Home.vue里js的代码如下:
import slider from '../components/sliders'
export default {
components: {
slider
},
data () {
return {
headerText: '商城',
transitionName: 'expand'
}
}
}
文件存放如下:
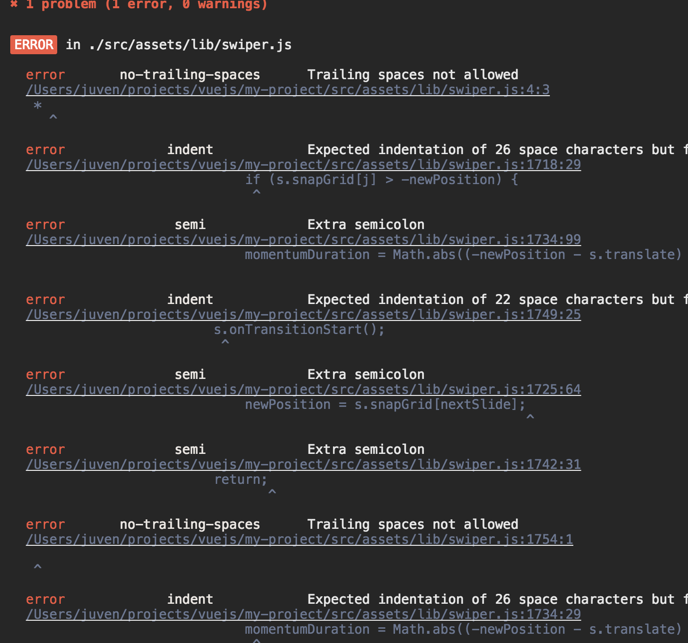
报错信息:
F9426B4C-DE08-4D57-859B-6DEA73E6063B.png
出现被包含文件的代码格式错误,是不是不应该使用eslint?
屏幕快照 2016-05-21 下午12.38.31.png




问题终于解决了,看了segmentfault有同志回答关于vuejs的问题,从一位大神的项目中找出了答案:

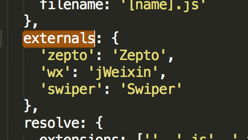
用vuejs脚手架vue-cli创建的项目,如果要引入外部文件(第三方插件)的时候,要在webpack的配置文件中设置externals:webpack.base.conf.js的设置
externals中‘swiper‘是键,对应的值一定的是插件swiper.js所定义的变量Swiper:
之后再在根目录下的index.html文件里引入文件:
<script src="static/lib/swiper.js"></script>,注意:外部文件放在src里是不能被index.html所访问到的,故我放到根目录下得static文件夹里。这样子就可以在需要用到swiper.js的文件里加入这行代码:
import Swiper from 'swiper',这样就能正常使用了。==============================> 分割线 <================================