webpack 配置文件
var rupture = require('rupture');
var autoprefixer = require('autoprefixer');
var path = require('path');
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'eval',
entry: [
'webpack-dev-server/client?http://localhost:3000',
'webpack/hot/only-dev-server',
'./app/App.js'
],
output: {
pathinfo: true,
path: path.resolve(__dirname, 'public'),
filename: 'bundle.js',
publicPath: '/'
},
plugins: [
new HtmlWebpackPlugin({
title: '列表页 React 重构!',
template: './index_template.html',
inject: 'body'
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
],
module: {
loaders: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
loaders: ['react-hot', 'babel']
},
{
test: /\.styl$/,
exclude: /(node_modules|bower_components)/,
loader: 'style!css?sourceMap&modules&importLoaders=1&localIdentName=[name]__[local]__[hash:base64:5]!postcss!stylus-loader'
},
{
test: /\.(png|jpg|gif|svg)$/,
exclude: /(node_modules|bower_components)/,
loader: 'url-loader?name=images/[name].[ext]&limit=8192'
}
]
},
resolve: {
root: path.join(__dirname, '..', 'app'),
extensions: ['', '.js', '.jsx', '.json', '.css', '.styl', '.png', '.jpg', '.jpeg', '.gif', '.svg']
},
stylus: function () {
return [rupture]
},
postcss: function () {
return [autoprefixer];
}
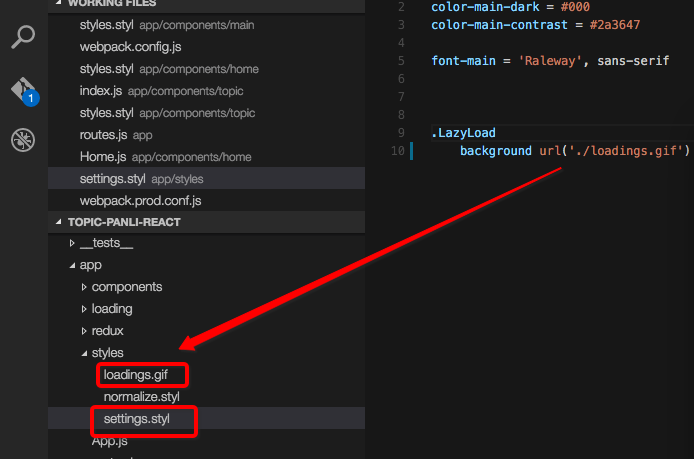
};stylus 文件引入 图片地址
执行后 页面报错如下
styles.styl?./~/css-loader?sourceMap&modules&importLoaders=1&localIdentName=[name]__[local]__[hash:…:6 Uncaught Error: Cannot find module "./loadings.gif"

在别名前面加一个~
background url("~@/assets/loginBg.png")
我配置的别名
resolve: {
},