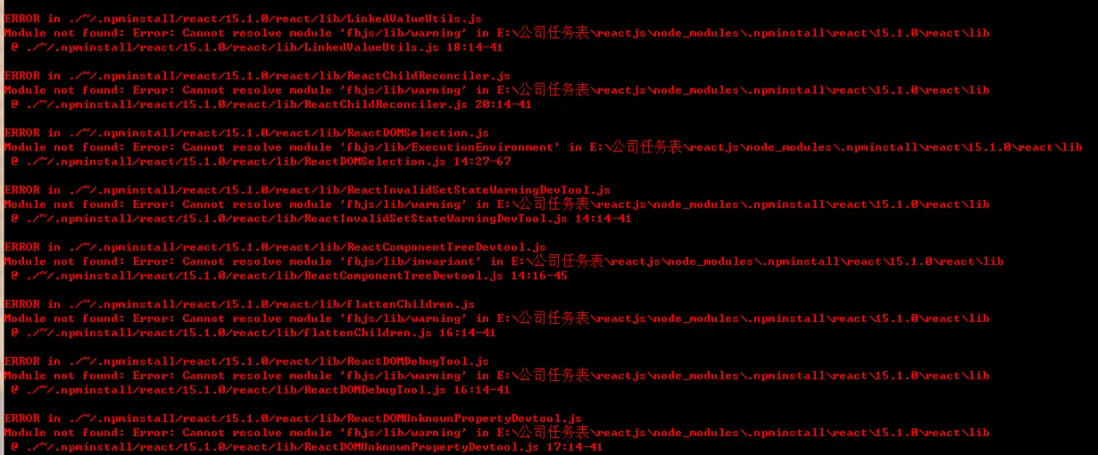
我运行npm run start_react报这种错误是什么回事?
这是我的webpack.react.config.js配置文件
var htmlWebpackPlugin = require('html-webpack-plugin');
var path = require("path");
module.exports = {
entry:{
build:"./react/index.jsx"
},
output:{
path: path.resolve(__dirname, "build_react"),
//publicPath: "/build/",
filename: "[name].js"
},
module:{
loaders:[
{
test:/\.css$/,
loaders:["style","css"],
exclude:"/node_modules/"
},
{
test:/\.jsx?$/,
loaders:['react-hot','babel?presets[]=es2015&presets[]=react'],
exclude:"/node_modules/",
include:path.resolve(__dirname,"react")
}
]
},
devServer:{
},
resolve:{
extensions:['','.js',".css",'jsx'] //自动补全识别后缀
},
plugins:[
new htmlWebpackPlugin({
title:'reactjs',
filename:'index.html'
})
]
}这是我的package.json
{
"name": "reactjs",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start_html": "webpack app/index.js build/build.js",
"build": "webpack-dev-server --hot --inline",
"start_es6": "webpack --config webpack.es6.config.js",
"build_es6": "webpack-dev-server --content-base build_es6 --port 4000 --hot --inline --config webpack.es6.config.js",
"start_react": "webpack --config webpack.react.config.js",
"build_react": "webpack-dev-server --hot --inline --config webpack.react.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.9.0",
"babel-core": "^6.9.1",
"babel-loader": "^6.2.4",
"babel-preset-es2015": "^6.9.0",
"babel-preset-react": "^6.5.0",
"css-loader": "^0.23.1",
"html-webpack-plugin": "^2.19.0",
"react": "^15.1.0",
"react-dom": "^15.1.0",
"react-hot-loader": "^1.3.0",
"style-loader": "^0.13.1",
"webpack": "^1.13.1"
}
}
说
module not found,你的fbjs/lib/warning是什么东西,你确定你这目录下有这个文件么?文件应该在
node_modules/fbjs/lib/warning