我设置body{font-size:100px;}后,其他元素的行高好像都收到了影响,页面结构乱了。
请问为什么会这样呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>my-test</title>
<style>
*{ margin: 0; padding: 0; }
body{ font-size: 100px; } /*去掉这个设置就是正常的*/
.head{ height: 70px;
background: lightblue;
}
b{ font-size: 30px;
}
</style>
</head>
<body>
<div class="head">
<b class="status">代开始</b><b class="status">已结束</b>
</div>
</body>
</html>
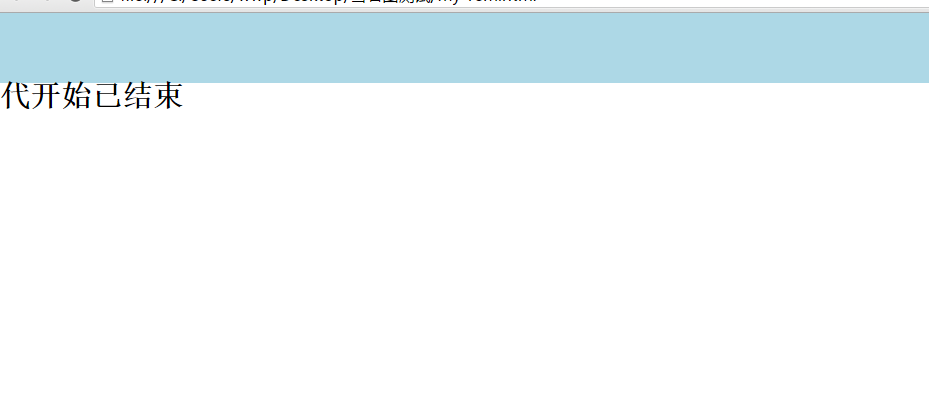
截图:


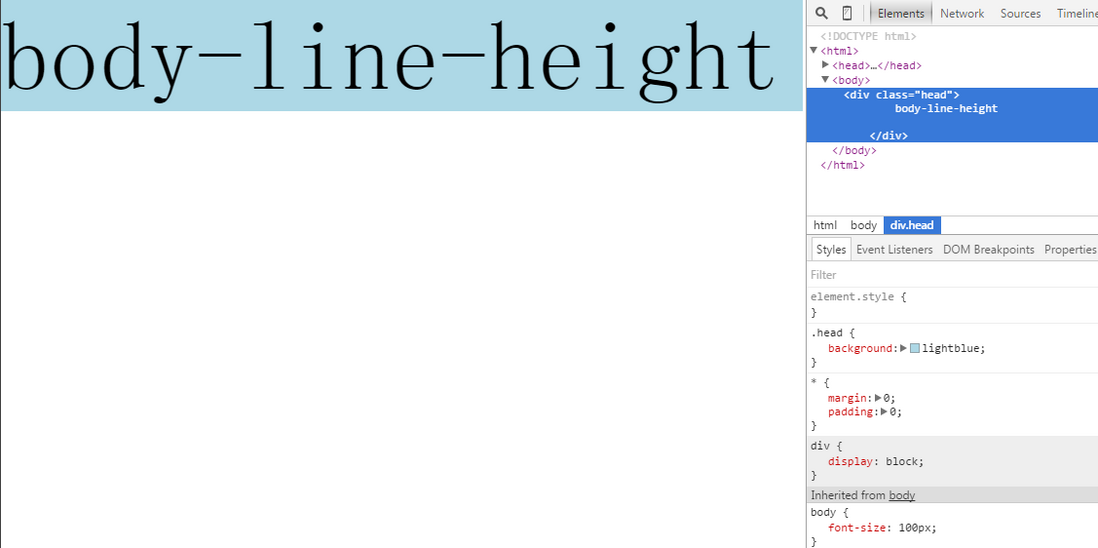
这跟line-height的initial值有关,标准里面是initial值是normal,而normal是怎样计算的呢?"告诉用户代理根据该元素的字体把应用值设置为一个“合理的”值。该值与<number>的含义相同。我们推荐介于1.0到1.2的“常规”应用值。计算值为'normal'。这个值是参考元素自身的字体大小。"line-height标准 所以不指定div.head的高度,直接写入文本:


这样整个div的高度计算成了114px,因为div.head继承了body的line-height,可以看到代理计算值也是在1.0-1.2之间。
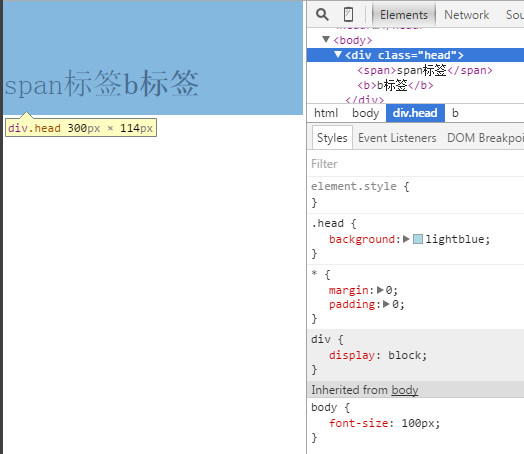
继续在div里面插入两个内联元素标签,指定内联元素的line-height和字体大小一样,可以看到整个div的高度还是114px,这是因为div的line-height还是继承body的line-height:
所以,正如一楼所答的如果 div.head的font-size指为0,那么div的line-height参考自己font-size的值就会很小,看起来排版就正常了。