我发现无论是很多大学课程还是各种培训机构,视频教程里面所讲的前端大多都集中在html,css,js,再高级一点也就只有什么jquery,bootstrap之类的东西上了。
而我看见很多招聘内容都要求会例如requirejs,seajs、gulp,grunt,sass,angularjs,vue,react等等,请问这些分别都是什么啊?请问完整的前端技术栈究竟是什么样子?都需要学习哪些东西?
另外有木有在国内一些大型互联网公司做过前端的人分享一下自己的学习路线和技术栈,感激不尽。
我发现无论是很多大学课程还是各种培训机构,视频教程里面所讲的前端大多都集中在html,css,js,再高级一点也就只有什么jquery,bootstrap之类的东西上了。
而我看见很多招聘内容都要求会例如requirejs,seajs、gulp,grunt,sass,angularjs,vue,react等等,请问这些分别都是什么啊?请问完整的前端技术栈究竟是什么样子?都需要学习哪些东西?
另外有木有在国内一些大型互联网公司做过前端的人分享一下自己的学习路线和技术栈,感激不尽。
前端技术主要分为:
基本技术:像你说的 HTML / CSS / JavaScript,这属于基本技术
CSS 框架和库:如 Bootstrap 一类,但随着项目规模变大,一般都会有自己的 CSS 框架。库得话,有名的有 font-awesome 一类。
JavaScript 框架和库:传统的 DOM 操作框架,如 jQuery ,现在流行的 MV* 框架,如 Angular / Backbone / Ember / React 一类。库得话,比如常用的轮播库、各类 modal 弹窗库等
辅助工具与技术:主要是在开发、部署时使用,如开发时常用的 Gulp / Grunt / Webpack 工具及其插件,这些工具可以帮你启动 Web 服务器,可以压缩混淆 CSS / JavaScript 文件,可以文件打包等操作,还有像 CSS 的预处理语言( Stylus / LESS / SASS),JavaScript 的转译语言或工具(bable / CoffeeScript / TypeScript),模板引擎( Jade / EJS / artTemplate)
本地应用开发,像桌面应用遁形的 NW.js / Electron,移动应用开发的 React Native / Ionic 等
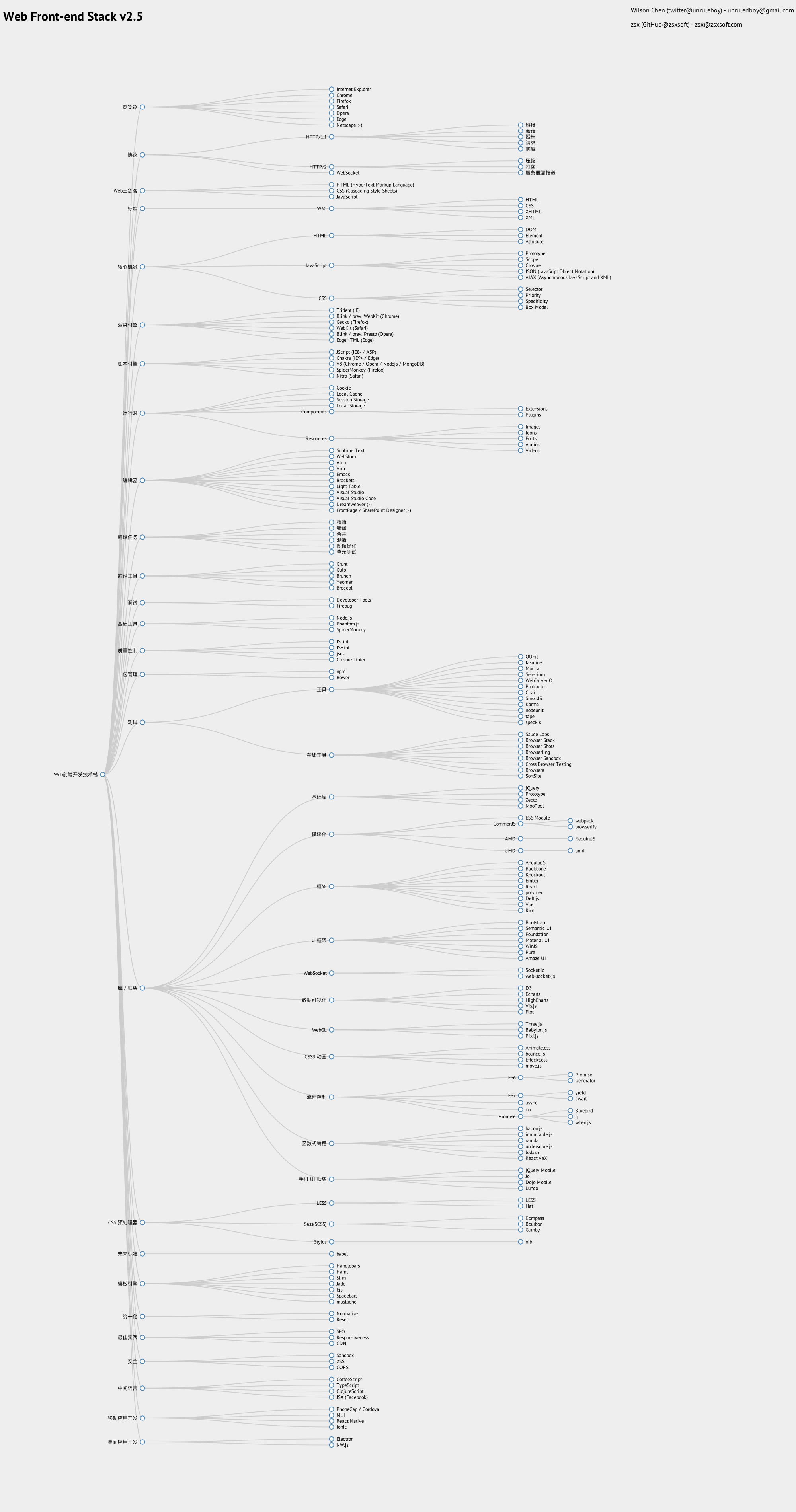
可以参见这里的图的介绍:

https://github.com/unruledboy/WebFrontEndStack/blob/master/README.zh-cn.md