应用场景:
我们想把router和vuex联系起来,使用的是vuex-router-sync。先看一下我们怎么实现,代码如下
main.js
import Router from 'vue-router'
import Vuex from 'Vuex'
import store from './vuex/store'
import routerMap from './routerMap'
import { sync } from 'vuex-router-sync'
Vue.use(Router)
Vue.use(Vuex)
const router = new Router({
hashbang: true,
history: true,
saveScrollPosition: true,
transitionOnLoad: false
})
routerMap(router)
sync(store, router)
const appInstance = Vue.extend({store})
router.start(appInstance, '#app')
router.go('/main')
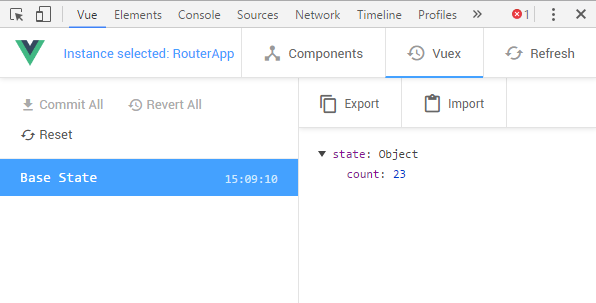
实际store以及挂载上去了的
但是console会报错,报错如图
console的详细错误函数是
store截图:
import Vue from 'Vue'
import Vuex from 'Vuex'
Vue.use(Vuex)
const state = {
count: 23
}
const mutations = {
INCREMENT (state) {
state.count++
},
DECREMENT (state) {
state.count--
}
}
export default new Vuex.Store({
state,
mutations
})
路由表截图:
export default function (router) {
router.map({
'/': {
name: 'main',
component: require('./components/main/main-panel.vue')
},
'/main': {
name: 'main',
component: require('./components/main/main-panel.vue'),
subRoutes: {
'/': {
name: 'inbox',
component: require('./components/main/inbox/inbox.vue'),
subRoutes: {
'/': {
name: 'all',
component: require('./components/main/inbox/all-update.vue')
},
'/onlyCollect': {
name: 'onlyCollect',
component: (resolve) => resolve(require('./components/main/inbox/only-collect.vue'))
}
}
},
'/inbox': {
name: 'inbox',
component: require('./components/main/inbox/inbox.vue'),
subRoutes: {
'/': {
name: 'all',
component: require('./components/main/inbox/all-update.vue')
},
'/onlyCollect': {
name: 'onlyCollect',
component: (resolve) => resolve(require('./components/main/inbox/only-collect.vue'))
}
}
},
'/collect': {
name: 'collect',
component: (resolve) => resolve(require('./components/main/collect/collect.vue'))
}
}
},
'/top': {
name: 'top',
component: (resolve) => resolve(require('./components/top.vue'))
},
'/login': {
name: 'login',
component: (resolve) => resolve(require('./components/login/login.vue'))
},
'/reset': {
name: 'reset',
component: (resolve) => resolve(require('./components/login/reset-psw.vue'))
}
})
}有知道的朋友麻烦指导一下,谢谢啦。




關於報錯那行,應該是引用
vuex的版本錯誤版本必須是
0.6.2或是大於0.6.2