目前开发的是用angular开发的单页面管理项目,目前遇见了几个问题可能都和apply有关,但自己的知识量不足以明白到底是什么问题,所以求解。<a href="javascript:;" ng-click="BslistCtrl.updateinfo(list.id)">
<span class="glyphicon glyphicon-edit"></span>编辑
</a>触发updateinfo事件后:
vm.updateinfo = function (id) {
info_get(id);
}
function info_get(id){
BrandStoresResourrce.get(vm.seid,id).then(function(data){
vm.updateinfo = data;
console.log(vm.updateinfo)
})
}
/**
* 获取单个连锁品牌
*/
function get(seid,id){
return $.ajax({
type:"get",
url:"/api-admin/brand/"+id+"/get",
dataType:"json",
data:{"device":device,"version":version,"sessionId":seid},
async:false,
success:function(response){
return response.data;
}
});
}
就这么一段点击后根据ID获取数据信息,第一下都能成功,但是第二次以后就会突然报错。调试了很久也没发现个什么问题的所在,怀疑起了apply(),但是这个页面并没有引用。只是其他页面控制器使用了。目前的所有控制器和服务都是用gulp自动化合并到一个文件的,不知道会不会有冲突呢?
下面是报错图。
下面是断点调试的第二次点击的地方
刚接触angular所以很多东西不是很熟悉,但请指教下问题。求解~



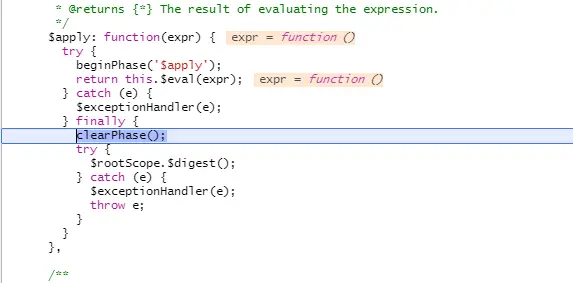
angular里面是这么写的
你的语法没写对,几样东西你都木有,当然没有controller你也可以这么写:把下面的放到run()方法里面
不过还是建议你使用第1种。
建议你先去看入门教程和官方文档
补充:$apply()函数可以从Angular框架的外部让表达式在Angular上下文内部执行。例如,假设你实现了一个setTimeout()或者使用第三方库(如jquery)并且想让事件运行在Angular上下文内部时,就必须使用$apply()。
$apply()函数接受一个可选的参数:(字符串/函数)
如果传入一个字符串,$apply()首先会在这个字符串上调用$eval(),以强制Angular在局部作用域上下文中使用$eval()运行字符串表达式。
如果传入一个函数,这个函数将会在所传入的函数作用域上执行。
你用angular自己定义的东西比如ng-click、ng-keypress等一系列,ng会会自己调用$apply()来更新视图,而你用使用第三方框架(比如jQuery、Facebook API),或者调用setTimeout(),ng不会调用$apply(),你就会发现视图没有更新,所以你要手动调用$apply(),
写了这么多相信你应该能理解这个了,还比较通俗易懂吧!
还有:你function get(seid,id){}return的是javascript对象吧,你调用的时候还加上then(function(data){})这就有问题了,直接就vm.updateinfo = BrandStoresResourrce.get(vm.seid,id);了