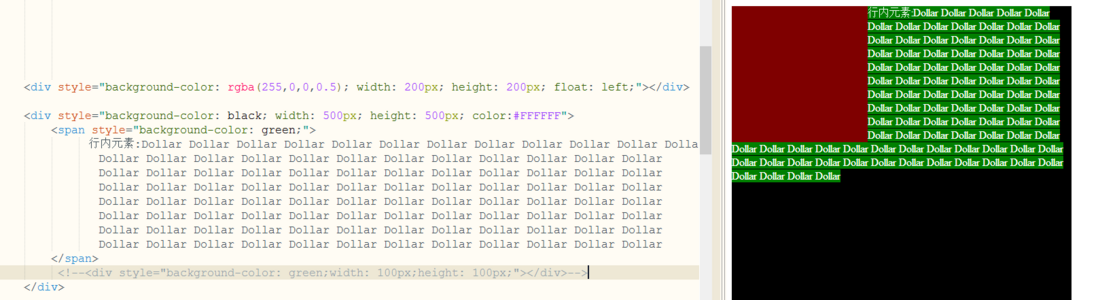
float 究竟有没有脱离文档流,为什么文字会围绕在float元素周围,而块状元素依然会忽略float元素?
刚学习到这一部分,本来是来搜答案的,结果发现这个问题我应该尝试答一发。
题主这里是不能用两个不完全一样的文档来验证问题的。第一个案例有文字,第二个没有,所以你是看不到有没有环绕的。
这个问题的第一个案例中,你用DIV包裹了行内元素,不管是块元素还是行内元素,都是会跟随环绕前面的元素(float会占用标准文档流的空间)。
第二个案例中,你把文字去掉的,所以你看不到文字环绕,它其实也是环绕的。你把文字注释了,所以这个DIV是没有内容的,只显示了底层的背景颜色。
刚学到这里,我自己也是有很多问题,然后逐个验证了。
块级元素和行内元素:会跟随环绕,把标准文档流的空间填充满。
行内块元素:不会环绕。如果标准文档流的空间足够的话,行内块元素就能跟随前面的元素。如果空间不够,会另起新行。比如文档宽度是800px,里面有个左浮动的div是400px,此时如果行内块元素是400px的话就可以填充,如果是401px或以上宽度就就另起一行。
有什么不对的地方请大家指正。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
body :first-child(不是body:first-child,中间有空格)伪类选择器到底选中了什么元素?
:first-child 选中了什么如题,在学习:first-child伪类的时候,我使用如下语法,但是产生的结果在预料之外。codepen链接html {代码...} css {代码...} 按照:first-child语法,body :first-child选中的应该是body的第一个子元素,也就是 {代码...} 结果选中了这个元素 {代码...} 网上搜索无果,所以来这里提问了,body :f...2 回答914 阅读✓ 已解决
CSS如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?
参考使用:antd的Tag我做了2行的Tag: {代码...} 现在的需求是,如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?3 回答824 阅读✓ 已解决
如何实现类似豆包的AI改写框跟随内容滚动效果?
豆包这种是怎么实现的,ai改写这个框是跟随内容滚动的,但是ai改写这个框是在body下与根节点平级的,想了半天,看他页面上代码也看不出来,求助4 回答1.3k 阅读✓ 已解决
如何在CSS中实现滚动条不溢出圆角框?
请问css如何实现滚动条在外侧滚动框的下一层?我最近在设计一个小插件,里面有一个换肤的小弹窗,小弹窗里还有一个小框,在这个小框里加了滚动条,小框为了美化做了border-radius,然后为这个框自定义了::webkit-scrollbar伪类,但是我发现这个滚动条会溢出这个框,很不好看,下图为现在的效果:我想做到上下的滚动条可...2 回答1.3k 阅读✓ 已解决
请问,是否可以设定Table的宽度,或者不让其超过父容器呢?
我写了一个可编辑Cell的List: {代码...} 使用方式: {代码...} 现在的问题是,比如:内容过长会直接冲出父容器:请问,是否可以设定Table的宽度,或者不让其超过父容器呢?2 回答1.1k 阅读✓ 已解决
如何在Ant Design表格中同时设置scroll.x和scroll.y且表头不换行?
当同时设置scroll.x='max-content'和scroll.y的值,并将表头的文字内容设置到比列内容长且列未设置固定宽度时,表头会换行收缩。2 回答2.6k 阅读
表数据复制一条添加到数据库,前端跳转到数据所在的page页,滚动到对应行并添加高亮样式异常?
现在的情况是点击菜单切换表数据后点击copyCell方法复制数据,然后执行getData获取新的表数据。当我第一次点击复制,跳转到了对应的page页,高亮的class名称在,高亮效果不显示,当我第二次点击复制,这个高亮效果显示。第三次点击复制,高亮不显示,第四次显示,以此类推,这种情况该怎么解决?1 回答1.1k 阅读✓ 已解决


关于float,题主可以看看我之前总结的这篇文章~
深入解析float