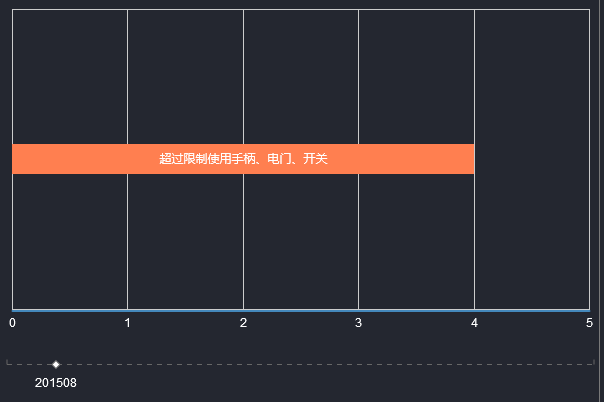
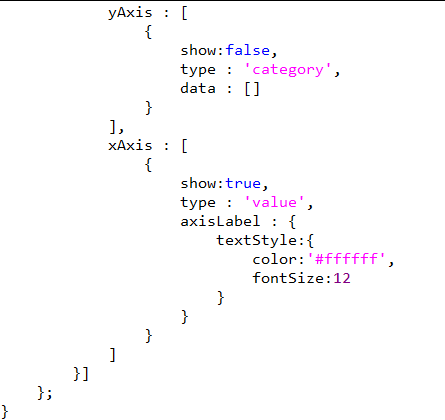
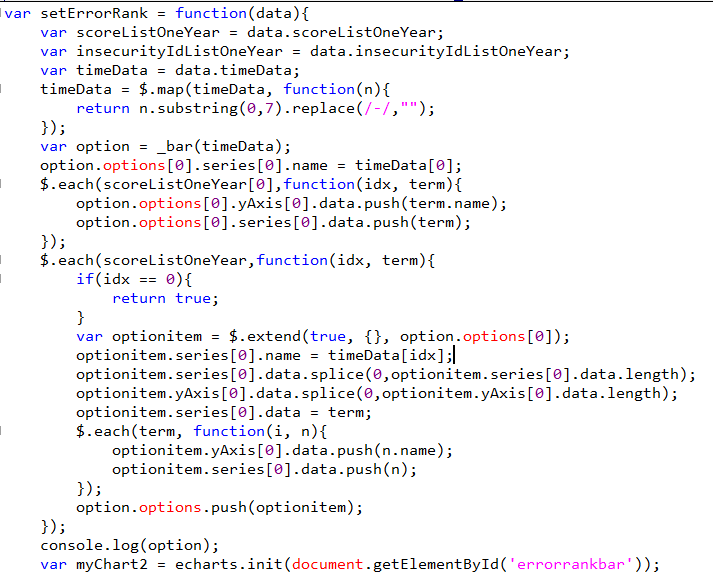
我使用echarts 2.2.7-beta7版本(我是通过npm安装的,然后webpack打包)制作一个柱状图,这个图是带timeline的,现在碰到了一个问题,想请教一下。我在option的timeline属性中设置了12个时间点,然后在option的options属性(options是一个数组)中设置了12个option,每个option的series的data属性中也同时设置了若干个数据,但是等图片显示的时候,timeline只显示了一个,然后我在timeline的属性中设置了autoPlay:true,playInterval:1000,这个时候,柱状图的自动播放却是好的,就是无法显示timeline的时间点,不知道是什么原因啊