按照psd作图的时候有个不解的地方,就是按照psd的尺寸,,导航栏的宽度是1700px,但是我写出来的页面,如果按照这个宽度就会出现滚动条。
而且他的父元素我没有设置宽度,最后就导致父元素的宽度短,包裹不了里面的导航栏,除非这时候缩放浏览器的窗口才能正确显示布局,这个该怎么解决。
这是html结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="public-header clearfix">
<div class="header-contain">
<div class="header-logo"></div>
<nav class="item">
<a href="">首页</a>
<a href="">一站式服务</a>
<a href="">行业动态</a>
<a href="">案例展示</a>
<a href="">网络营销</a>
<a href="">联系我们</a>
</nav>
</div>
</div>
<div class="index-banner_0">
<div class="public-contain">
</div>
<div class="index-banner_1">
<div class="public-contain"></div>
</div>
<div class="public-contain index-banner_2"></div>
<div class="index-banner_3">
<div class="public-contain"></div>
</div>
<div class="index-banner_4">
<div class="public-contain"></div>
</div>
<div class="public-footer">
<div class="public-contain"></div>
</div>
</body>
</html>这是写的样式:
.public-header{
height: 63px;
width: max-width;
background-color: #000;
}
.public-header .header-logo{
background-image: url(../img/logo.png);
width: 467px;
height: 46px;
float: left;
}
.public-header .item{
float: right;
color: #000;
}
.header-contain{
width: 1700px;
margin: 0 auto;
position: relative;
overflow: hidden;
}
.public-contain{
width: 1112px;
margin: 0 auto;
position: relative;
background-color: blue;
}
.public-footer{
height: 752px;
background-color: red;
}比如看这张:
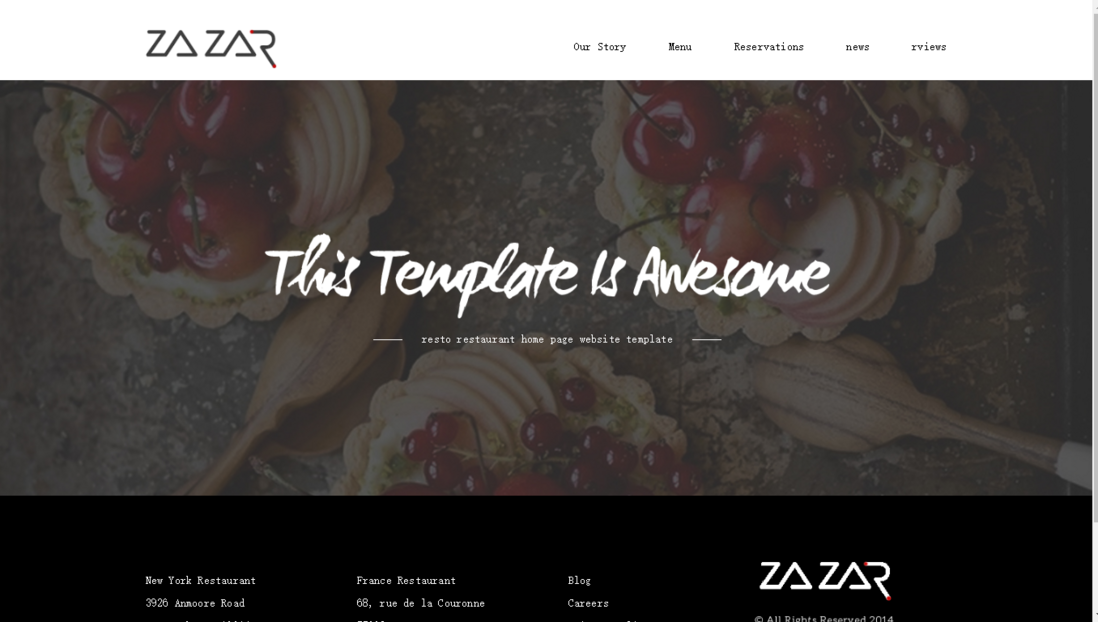
这是我浏览器100%的时候显示的画面
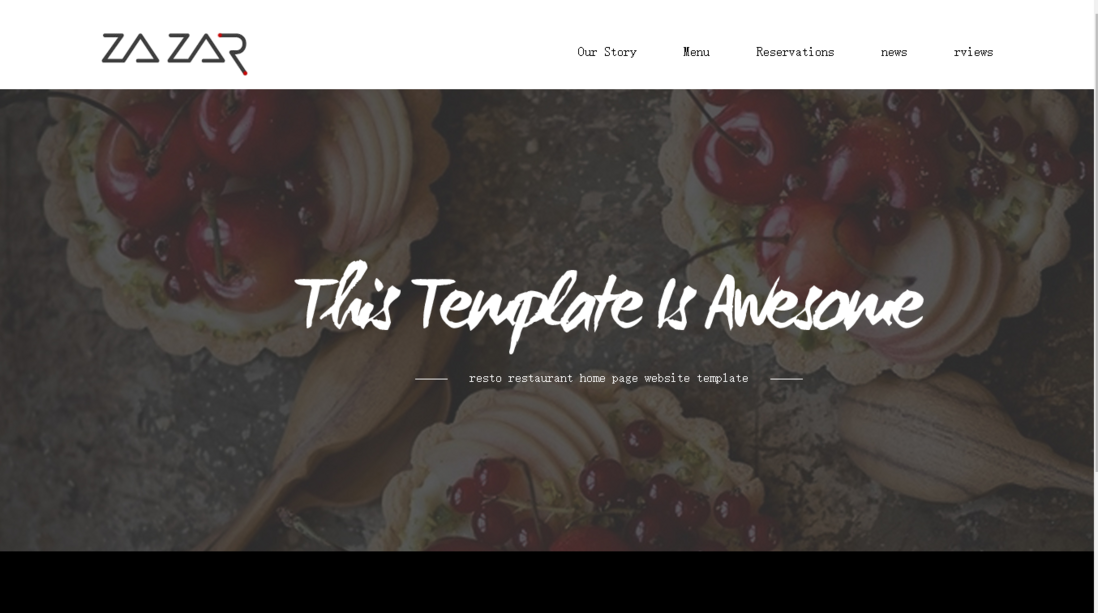
这是我浏览器90%显示的画面。
比较之后明显可以看出后者的更好,这是什么原因造成的呢




psd宽度1700两边有空余宽度,按照中间内容宽度写就行