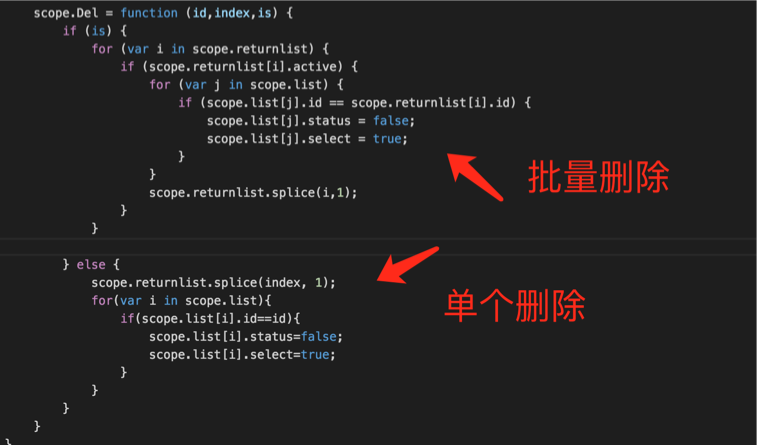
scope.Del = function (id,index,is) {
if (is) {
for (var i in scope.returnlist) {
if (scope.returnlist[i].active) {
for (var j in scope.list) {
if (scope.list[j].id == scope.returnlist[i].id) {
scope.list[j].status = false;
scope.list[j].select = true;
}
}
scope.returnlist.splice(i,1);
}
}
} else {
scope.returnlist.splice(index, 1);
for(var i in scope.list){
if(scope.list[i].id==id){
scope.list[i].status=false;
scope.list[i].select=true;
}
}
}
}以上是angular内删除数据的代码。
图解:
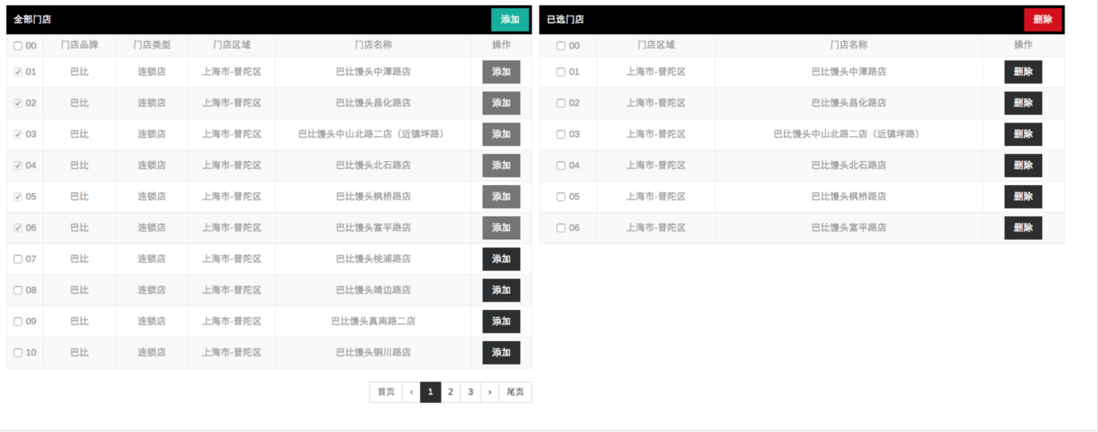
这是自己做的一个选择门店的组件。效果就是根据scope.list的列表中,选择需要的门店。有批量/删除,添加,已经单个添加与删除
scope.sattus
scope.select
分别的作用是禁用已经checkbox状态,达到不可重复选择的问题,
批量根据checkbox的勾选状态来达到批量添加,单点添加也可以卓个添加。
试验了一下并没什么异常。
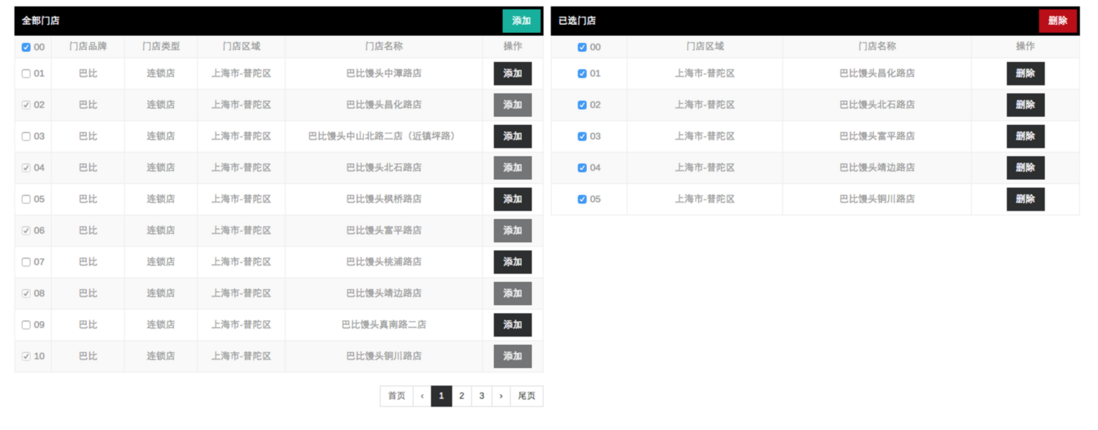
如图:
单击删除后,需要将之前的数据的禁用以及状态删除。
单个删除是根据$index来删除的,然后根据for来寻找scope.list中对应的原始数据将
scope.sattus
scope.select
清除状态。
批量删除是根据双层for,来找对应的数据来执行。
但是问题就来了。
照道理来说应该是能全部删除的,但是为什么会出现只删除了一部分呢?
是双层for速度比较慢还是什么原因呢?
还有一个问题。关于这种需要这个list来找另外一个list的数据并且还是批量的。我的这种思路是否正确呢?有没比较好的方法或者思路呢?个人感觉应该还有另外一种方法更快。有大神有部分经验能否指导。





scope.returnlist.splice(i,1);在循环内部将array的元素删除,这种会有问题,先将array拷贝一份。这样在看看吧。