我绑定了点击事件,没扔和效果什么原因,之前来帮忙的朋友在来看看
var newmarkers = []; //province见Demo引用的JS文件
var infowindow = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
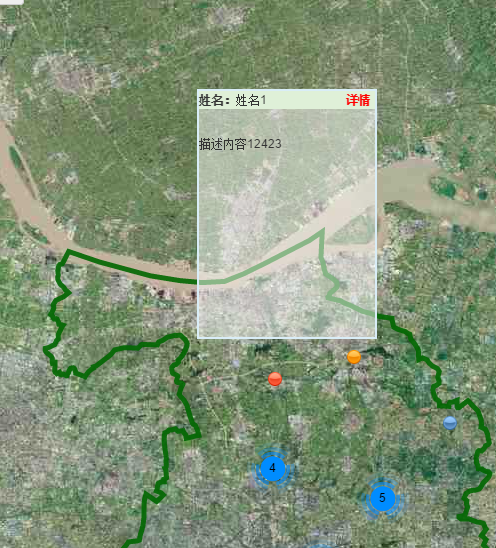
//content: '<div id="infowindow_detail" class="infowindow"><div><span>姓名:</span>'+nameId+'</div><p>'+contId+'</p></div>',
offset: new AMap.Pixel(16, -45)
});
function markerClick(e){
//console.log(e.target.content);
//alert( e.target.getPosition())
infowindow.setContent(e.target.content);
infowindow.open(map, e.lnglat);
}
for (var i = 0; i <provinces[0]['subDistricts'].length; i++) {
//console.log(i);
var newlnglat = provinces[0]['subDistricts'][i]['center'].split(',');
var safelevel = provinces[0]['subDistricts'][i]['level'];
var webdress;
var nameId=provinces[0]["subDistricts"][i]["name"];
var contId=provinces[0]['subDistricts'][i]["intro"];
if (safelevel>=85) {
webdress='http://www.haotu.net/up/1155/16/152.png';
}else if(safelevel>=75&&safelevel<85){
webdress='http://www.haotu.net/up/1155/16/156.png';
}else if(safelevel==60){
webdress='http://www.haotu.net/up/1155/16/153.png';
}else{
webdress='http://www.haotu.net/up/1155/16/151.png'
}
var newmarker = new AMap.Marker({
position: newlnglat,
icon: webdress,
//offset: {x: -8,y: -34}
});
newmarker.content='<div class="infowindow"><div class="clearfix"><span class="spanone fl">姓名:</span>'+nameId+'<span class="spantwo fr">详情</span></div><p>'+contId+'</p></div>';
newmarker.on('click', markerClick);
newmarker.emit('click', {target: newmarker});
newmarkers.push(newmarker);
};
// 添加点聚合
function addCluster() {
map.plugin(["AMap.MarkerClusterer"], function() {
var cluster = new AMap.MarkerClusterer(map, newmarkers);
});
};
addCluster();
$('.spantwo').on('click',function(){
alert('1');
})

用循环不行啊,你直接在donready里面写。
假设,你要绑定的元素是a,它的上一级元素是parent,要绑定的函数是func,事件类型click.那么,$(parent).on('a','click',func)
把这个写进domready里面,你再试试