import React from 'react'
class Tab4 extends React.Component {
constructor(){
super();
this.state={
yes:true,
shownum:1,
boxText:1,
boxStyle:1
}
}
show(x){
this.setState({
shownum:x,
boxText:x,
boxStyle:x
});
}
render () {
let boxText=["我是11111111","我是22222222","我是33333333"];
var _this=this;
let styles={
showStyle:[{
width:"300px",
height:"100px",
background:"rgb(49, 194, 97)",
display:_this.state.shownum==1 ? "block" : "none"
},
{
width:"300px",
height:"100px",
background:"rgb(230, 142, 90)",
display:_this.state.shownum==2 ? "block" : "none"
},
{width:"300px",
height:"100px",
background:"rgb(201, 103, 198)",
display:_this.state.shownum==3 ? "block" : "none"
}
]
}
return(
<div>
<button onClick={this.show.bind(this,1)}>show1</button>
<button onClick={this.show.bind(this,2)}>show2</button>
<button onClick={this.show.bind(this,3)}>show3</button>
<div style={styles.showStyle[this.state.boxStyle]}>
{boxText[this.state.boxText-1]}
</div>
</div>
)
}
}
export default Tab4;
到底怎么回事啊?不报错但就是不显示
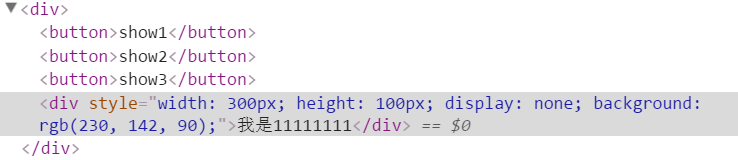
如果点button1或2会是这样
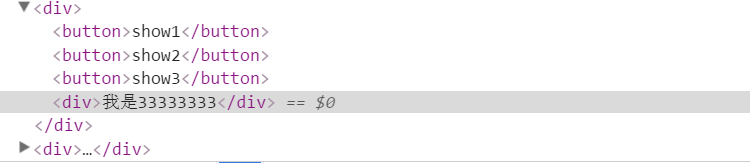
如果点button3又会是一点没有样式



我觉得是你这句话:
<div style={styles.showStyle[this.state.boxStyle]}>
没有把boxStyle - 1