新手请教,代码很简单,但结果是NaN,我不能调试出哪里出问题。
1、哪里出问题?
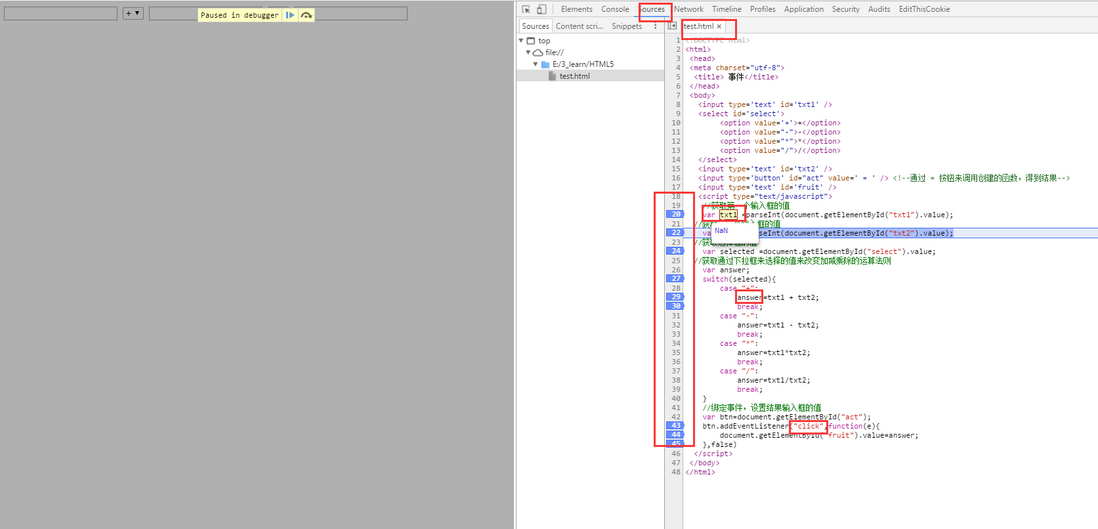
2、能告知如何调适最好了(我用chrome的自带调试)?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 事件</title>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' id="act" value=' = ' /> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
<script type="text/javascript">
//获取第一个输入框的值
var txt1 =parseInt(document.getElementById("txt1").value);
//获取第二个输入框的值
var txt2 =parseInt(document.getElementById("txt2").value);
//获取选择框的值
var selected =document.getElementById("select").value;
//获取通过下拉框来选择的值来改变加减乘除的运算法则
var answer;
switch(selected){
case "+":
answer=txt1 + txt2;
break;
case "-":
answer=txt1 - txt2;
break;
case "*":
answer=txt1*txt2;
break;
case "/":
answer=txt1/txt2;
break;
}
//绑定事件,设置结果输入框的值
var btn=document.getElementById("act");
btn.addEventListener("click",function(e){
document.getElementById("fruit").value=answer;
},false)
</script>
</body>
</html>

1.你的js代码在输入值之前就已经执行了,而这时候txt1和txt2取到的NaN。计算的answer也就是NaN。
把代码放进监听的click事件去就可以,也可以写个方法封装一下。
2.打开调试器,打断点,一步一步调试,查看获取的值是不是正确的。再对代码进行修改。