使用vuex2.0的时候, 出现了Uncaught TypeError: Cannot read property 'state' of undefined,不知道是什么原因?
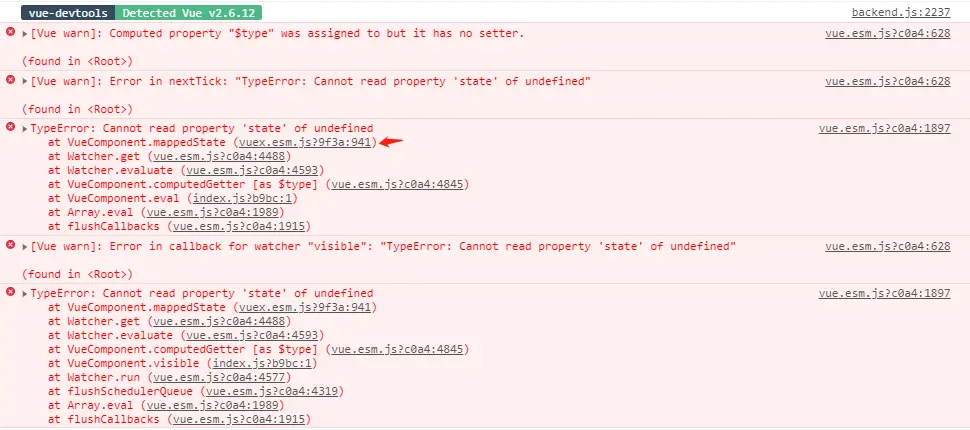
打开浏览器中打包文件源码,显示如下:
案例就是vuex2的计数案例:
使用vuex2.0的时候, 出现了Uncaught TypeError: Cannot read property 'state' of undefined,不知道是什么原因?
打开浏览器中打包文件源码,显示如下:
案例就是vuex2的计数案例:
9 回答1.7k 阅读✓ 已解决
6 回答946 阅读
3 回答1.3k 阅读✓ 已解决
4 回答950 阅读✓ 已解决
2 回答1.1k 阅读✓ 已解决
3 回答858 阅读
3 回答1.3k 阅读✓ 已解决
1 回答9.3k 阅读
1 回答7.3k 阅读✓ 已解决
4 回答22.3k 阅读✓ 已解决
2 回答4.7k 阅读
1 回答11.6k 阅读✓ 已解决
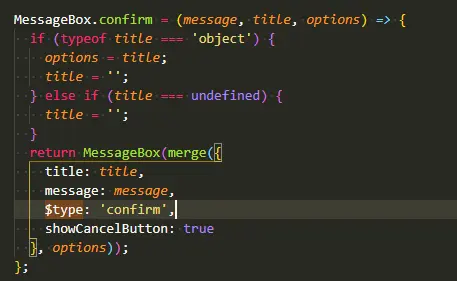
这个问题也困扰我一上午 看图一目了然



这个的原因因为是elementUI内部的一个二次确认函数内部包含我在 vuex 里面定义的 store 的值
$type:[],而定义的这个store值和this.$confirm()函数内部的$type有冲突
进而导致在读取列表的数据的时候 抛出这个错误
<font color="green">解决方法:在store里面把这个取值改成
$typeList:[],</font>