菜鸟一枚,感谢各位:
高程3上说“只要代码中包含 finally 子句,那么无论 try 还是 catch 语句块 中的 return 语句都将被忽略。”但是我做的一个测试出现了这样的结果:
var example = function() {
try {
window.someNonexistentFunction();
} catch (error) {
console.log(error.name);
console.log(error.message);
return 1;
} finally {
console.log('everything is over');
}
};
example();
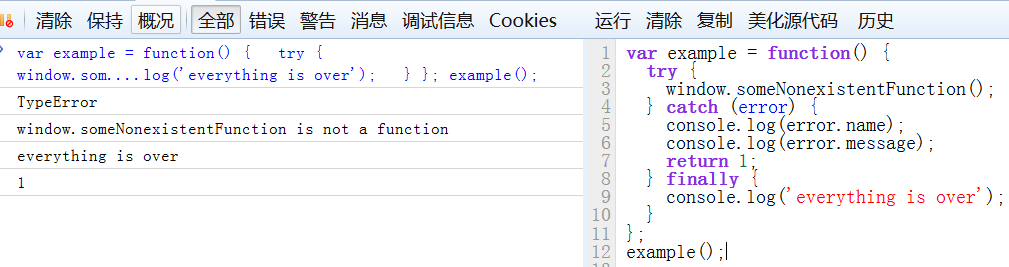
Firebug中的输出:最后为什么会输出1?

这里的忽略不是形式上的忽略,而指得是结果上的忽略,实际上其他分支上的return值是被最后的finally语句的return值覆盖了。
如下,我在finally分支添加了一句“return 0”,则结果是整个代码块返回了0:
而关于你的问题:“catch子句的语句为什么在finally子句执行完成又执行?”
这里理解偏差了,代码执行过程依然是先执行catch,再执行finally,只不过catch分支设置了函数的返回值,而finally没设置,所以最后函数还是返回1。