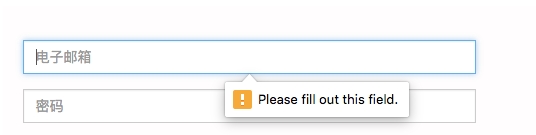
我在使用bootstrap时发现,它的validator功能很好用,比如邮箱输入框
<input type="email" class="form-control" required />它会验证输入是否为空和是否为email格式,而且它的提示也很简洁友好。(其实我很好奇这个提示是怎么做的,我会再撰写个提问。咳咳,找到答案了,看这里:bootstrap的表单验证的弹出框是怎么实现的?)
那么对于用户注册时密码输入框和确认密码输入框bootstrap能否验证两次输入的密码是否一致这个功能呢?
ps:当然,我可以用js或jquery来实现,用alert()来弹出警告框,但这么做和bootstrap的做法相比实在是有些简陋。


http://bv.doc.javake.cn/api/#...
以参数的形式调用,什么样的校验都可以做啊。