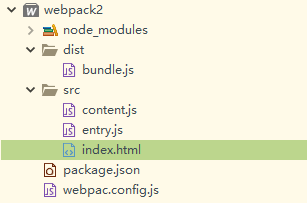
如下图为我的项目结构:
dist 存放webpack打包后的文件
src 存放原始文件
package.json的代码为:
{
"name": "webpack2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"babel-polyfill": "^6.16.0",
"jquery": "^3.1.1",
"mustache": "^2.2.1"
},
"devDependencies": {
"babel-core": "^6.18.0",
"babel-loader": "^6.2.7",
"babel-preset-es2015": "^6.18.0",
"webpack": "^1.13.3"
}
}配置文件为:
module.exports = {
entry: 'src/entry.js',
output: {
path: 'dist',
filename: 'bundle.js'
},
module: {
loaders: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.css$/,
loader: 'style!css'
}
]
}
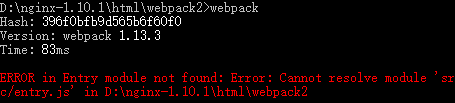
};问题来了,执行webpack,出错了,为什么?


entry 为 ./src/entry,这样会在当前目录查找
你写的 src/entry ,会去node_modules下查找