<input id="inputtest" type="file" accept="image/*"/>
这种方式发现在Android上有一个bug就是如果第二次选择的文件跟上一次是同一个文件,则不会触发onchange事件,如果第二次选择的文件跟上一次不是同一个文件,才会触发onchange事件。 请问如何解决?
html的input file类型除了触发onchange事件以外还有什么方法能获取到文件信息?
阅读 30.5k
完全遇到了一样的问题,
DOM结构一个btn、一个隐藏的input
btn点击事件触发input的change事件
$("#btn_file").change(function () {//btn_file为隐藏的input
if($(this).val() == ''){//如果没有选择文件则不触发
return false;
}
for(var i=0;i<this.files.length;i++){...}
$(this).val('');//操作结束清空input中的内容
});代码给你写了,他们都给你说了,我也实现了,你怎么不自己试试呢
onblur,onclick,onchange
ps:这个应该不用判断吧。第一次能获取就获取了。没有理解你的需求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="file" onchange="if(this.value!=''){console.log(this.value);this.value='';console.dir(this)}">
<script type="text/javascript">
</script>
</body>
</html>你的意思是如果同一个文件如果要上传两次,第二次不会触发onchange事件?如果是这样的话,就按照楼上说的,上传有返回之后,无论是不是成功都清空input。正常也应该清空的。至于其他的,感觉onchange够了。差不多能触发的方法大家都说了,onblur(这个好像不太合适),onclick比较好。
思路:每次执行完成之后,将 input 的属性value设置为''。
代码:
<input type="file" name="uploads" id="inputtest" accept="image/*">
<script>
function changeEvent(e) {
console.log(e);
// 其他代码
// value 值设置为 ''
e.target.value = '';
}
document.addEventListener('change', changeEvent, false);
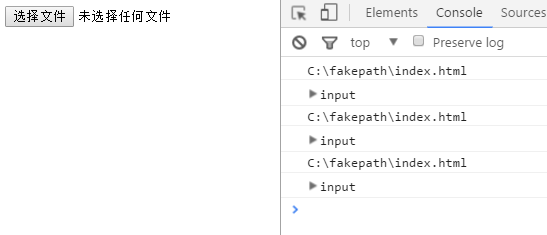
</script>每次选择文件(即使同一文件),都可以正常触发 change 事件。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答5.3k 阅读✓ 已解决
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}9 回答9.5k 阅读
两个promise问题?
第一个问题,这个为什么先输出3后输出2呢 {代码...} 第二个问题,这个为什么会交错输出呢,142536 {代码...} promise小白一枚,上述两个疑问,希望能得到详细的解答5 回答3.7k 阅读✓ 已解决
Object assgin拷贝问题?
{代码...} 为什么这段代码会输出 {代码...} 而不是 {代码...} 呢?4 回答8.1k 阅读✓ 已解决
js如何在并发中同步两个fetch请求?
请求A的结果是B的参数,所以AB只能是同步请求,但有假设有100个AB请求,如何构造并发请求呢? {代码...} 这个代码完全不行,等待时间太长了。假设一组AB耗时2s,上面的代码需要等待近1min才能获得数据,我希望能获得一组AB就显示一张图片,类似并行处理同步的AB?谢谢!7 回答10.1k 阅读
H5 可以实现点击按钮保存图片到相册功能吗?
H5 可以实现点击按钮保存图片到相册的功能吗? 希望实现在微信中点击按钮保存图片到相册,同时希望在浏览器中点击按钮保存图片到相册,APP内嵌H5中,点击按钮保存图片到相册?这三个环境下是否可以实现这个功能,如果可以怎么写呢?4 回答8.9k 阅读
前端页面脚本更新时,如何让用户端,使用最新脚本?
前端页面脚本更新,并且部署到服务器时,如何让用户端,使用最新脚本?假如用户一直在a页面,使用的index.js,并且没有刷新浏览器,如何让用户刷新浏览器,加载新的index.js?有什么方案吗?5 回答8.4k 阅读
宣传栏


上传之后不管成功与否都将input的值设为空,
input.value = ""