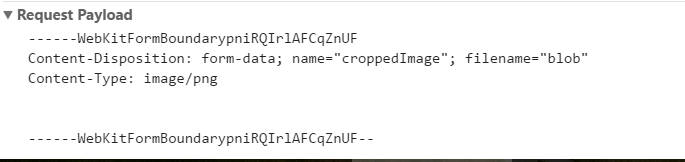
前端用javascript剪裁完一张图片后,把图片放到formData对象中ajax上传到后台(Laravel),header内容是这样:
后台dd一下接收到的图片:
public function changeAvatar(Request $request)
{
$file = $request->file('croppedImage');
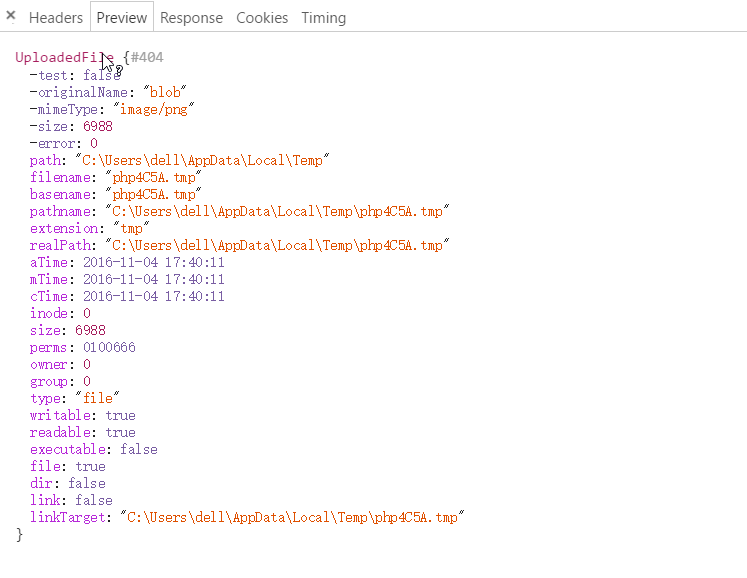
dd($file);
}返回的结果是这样:
可是,获取不到图片的扩展名,下面这样dd()扩展名得到的是一个空字符串'':
public function changeAvatar(Request $request)
{
$file = $request->file('croppedImage');
$extension = $file->getClientOriginalExtension();
dd($extension);
}不知哪里有问题,麻烦解答一下。
下面是js代码,用到了cropper这个js剪裁工具 https://github.com/fengyuanch...
$('#uploadAvatar').on('click', function (e) {
$("#image").cropper('getCroppedCanvas').toBlob(function (blob) {
var formData = new FormData();
formData.append('croppedImage', blob);
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$.ajax({
type: "POST",
url: "{{ url('/avatar') }}",
processData: false,
contentType: false,
cache: false,
data: formData
}).done(function (response) {
//...
}).fail(function (data) {
//...
});
});
});



javascript
php
结果