在后台使用一个vue的Datepicker组件
编译时报错
查询会说是vue后缀组件需要vueify
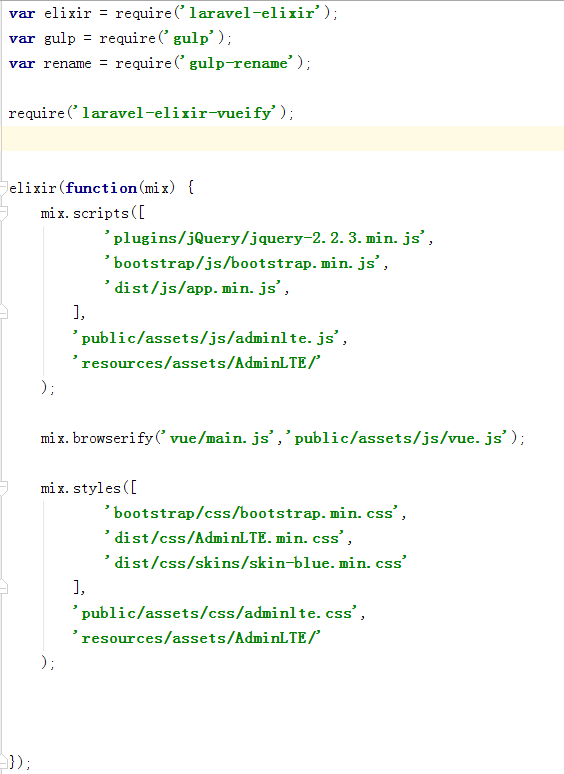
于是我npm 安装了laravel-elixir-vueify 和 vueify 下面是gulpfile
然后执行gulp重新编译 这次没报那个错误
可是刷新页面什么都没有了 整个一片空白 console也没有报错 我怀疑是
vuejs没有执行
在main.js里面注释掉那个页面的路由 gulp后刷新还是没有内容 空白页面 也没有报错
只有把
require('laravel-elixir-vueify');
注释掉 gulp后刷新才能显示其他页面的内容 可是我在开始要datepicker组件的那个页面就编译不会通过了 就会到了最开始了
求大神解答
我的package.json
求大神解答