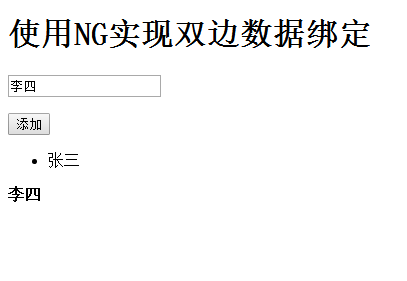
代码中给$scope.data数组push新的对象时,$scope.text在新创建的对象中使用,为什么就没有双向数据绑定了?在我添加了张三之后,再次输入的时候,为什么li里的张三还是张三??没有变成李四?
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>study1</title>
</head>
<body ng-app='textApp' ng-controller="textController">
<h1>使用NG实现双边数据绑定</h1>
<p><input type="text" placeholder="请输入姓名" ng-model='text'></p>
<input type="button" ng-click="add()" value="添加">
<ul>
<li ng-repeat="item in data" data-id="{{item.id}}" ng-click='remove($index)'>
{{item.name}}
</li>
</ul>
<p> <strong>{{text}}</strong></p>
<script src="angular.min.js"></script>
<script >
var app=angular.module('textApp',[]);
app.controller("textController",["$scope",function($scope){
$scope.text='';
$scope.data=[];
$scope.add=function(){
$scope.data.push({
//这里不能用length
"id":$scope.data.length,
//这里用$scope.text难道没问题么????
"name":$scope.text
});
};
$scope.remove=function(index){
$scope.data.splice(index, 1);
}
}]);
</script>
</body>
</html>
你在input里输入的时候是双向绑定的text这个属性。
点击添加添加后,把这个值,字符串push给了data,之间不存在引用关系啊。
你看一下这个demo,就能立马明白了
https://jsfiddle.net/nfkhw9v3/